
Die Arbeit an der Website ist eine verantwortungsvolle Aufgabe, aber diese Verantwortungshaftigkeit muss auf in keinem Fall negativ auf das Endergebnis auswirken. Umgekehrt — ihr müsst eurer Fantasie freien Lauf lassen und keine Angst haben, zu experimentieren. Ihr könnt eure Website so gestalten, wie ihr es wollt, aber sie darf nicht langweilig sein!
Und zwar hängt der Gesamteindruck von mehreren Faktoren ab, aber ich habe für euch nur die wichtigsten ausgewählt, die eure Website sicherlich auffrischen.
Tipps für eine bessere und modernere Webseite
1. Ein Bild im Webseitenkopf
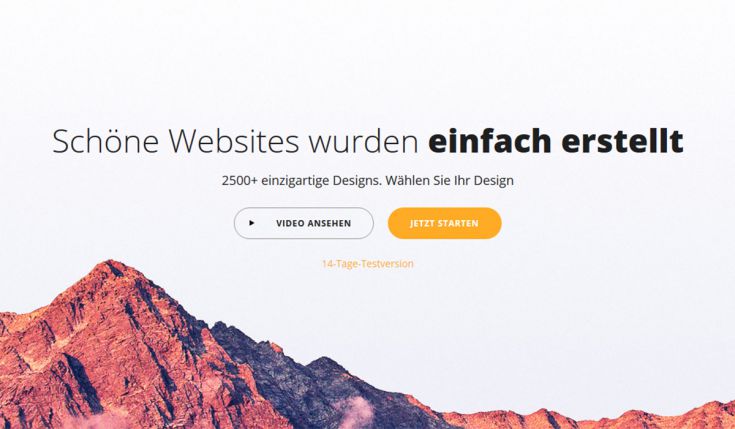
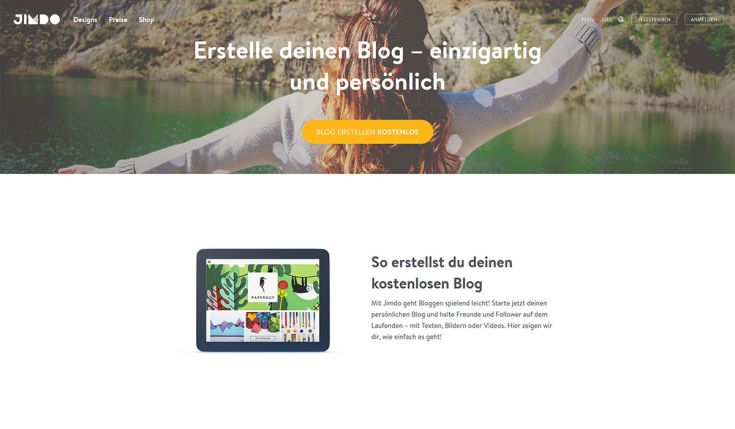
Fügt zur Kopfzeile ein tolles Bild oder Foto hinzu und macht dadurch einen guten Eindruck. Was kann besser als ein schönes Bild beim Öffnen der Website sein? So erschafft ihr positive Gefühle.
2. Ein Text auf dem Bild
Versucht die Aufmerksamkeit auf ein Bild zu verschärfen, indem ihr einen passenden Text auf ihm veröffentlicht.
3. Festliche Icons
Stehen Feste vor der Tür? Keine Panik! Gestaltet eure Website mit festlichen Icons. Findet entsprechende Icons im Internet und setzt sie auf der Website ein. Es nimmt nicht viel Zeit in Anspruch.
4. Ankermenü
So ein Menü ist wirklich bequem und nützlich. Dadurch erleichtert ihr euren Nutzern die Navigation auf der Website. Das Ankermenü ist immer zur Hand und es gibt keine Notwendigkeit die Seite nach oben zu scrollen.
5. Begrüßungsüberschrift
Eine Begrüßungsüberschrift wirkt immer positiv, deswegen lohnt es sich, ein schönes Bild zu finden und eine Begrüßungsüberschrift darauf zu schreiben.
6. Fotos in Rahmen
Die Aufmerksamkeit auf Details unterscheidet eine hochwertige Website von einer üblichen Website. Man kann ein Bild hochladen und man kann einen vorgefertigten Rahmen auf ein Bild hinzufügen. So ein Bild sieht viel besser aus, oder?
7. Kundenbewertungen
Es ist immer gut Bewertungen der Kunden zu veröffentlichen, die mit euren Produkten oder Dienstleistungen zufrieden sind. Es ist die beste Werbung. Zögert nicht, sie auf eurer Website zu veröffentlichen und zeigt dadurch den anderen, dass ihr hochwertige Produkte anbietet.
8. Hover-Effekt
Dieser visuelle Effekt wird dargestellt, sobald der Mauszeiger über ein Bild fährt. Fügt diesen Effekt hinzu und eure Website wird ganz anders aussehen.
9. Atemberaubende Übergänge zwischen Seiten
Stellt euch vor, dass die Übergänge zwischen Seiten mit schönen visuellen Effekten begleitet werden. Lasst eurer Phantasie freien Lauf, um ein gutes Ergebnis zu erzielen.
10. Aufmerksamkeit auf den Text
Möchtet ihr, dass sich jeder Webseitenbesucher euren Text durchließt und merkt? Dann müsst Ihr das Wichtigste markieren. Macht euch keine Sorgen, es wird nicht aufdringlich aussehen, wenn ihr natürlich mit den Farben nicht übertreibt.
11. Hinweise auf Bildern
Informationen, die angezeigt werden, sobald der Mauszeiger über ein Bild fährt, helfen Menschen, zu verstehen, was ihr ihnen vermitteln möchtet. Darüber hinaus frischt dies eure Website auf.
12. Suchfeld
Wenn ihr großen Wert auf die Bequemlichkeit legt, dann sollte ein Suchfeld auf eurer Website sein. Es wird dringend empfohlen, so eine Funktion auf denjenigen Websites zu verwenden, die über mehrere Texte und eine große Auswahl an Produkten verfügen.
13. DropDown Fenster “Newsletter abonnieren”
Bietet ihr einen Newsletter auf eurer Website an? Zu wenig Abonnenten? Dann fügt ein DropDown Fenster mit dem Anmeldeformular zur Website hinzu, um blitzschnell mehr neue Leser zu gewinnen.
14. Soziale Netzwerke
Dieses Widget ermöglicht es euch, immer im Kontakt mit Kunden zu sein. Über alle Informationen auf der Website könnt ihr in den sozialen Netzwerken erzählen, indem ihr die Links zu ihnen dort veröffentlicht.
15. Listen
Eine Liste hilft, den Inhalt auf der Website zu ordnen und jede Informationen interessanterweise vorzulegen. Mit Hilfe von einer Liste könnt ihr den Bereich Mein Team gestalten.
16. Animationseffekte
Animationseffekte sind fast mit jedem Element auf der Website kompatibel: Buttons, Texte, Icons usw. Wählt diejenigen Elemente aus, auf die die Aufmerksamkeit der Nutzer gelenkt werden muss. Experimentiert, aber übertreibt nicht damit.
17. Online-Chat
Steht euren Kunden immer zur Verfügung, indem ihr den Online-Chat in eure Website einbindet. Dadurch seid ihr rund um die Uhr erreichbar.
18. Retro-Fotos
Ihr könnt gewöhnliche Fotos in Retro-Fotos umwandeln. Es wäre toll, wenn ihr noch diese Fotos in einer Galerie veröffentlicht. So eine Galerie wird sicherlich auffallen und keinem Webseitenbesucher gleichgültig sein.
19. Antworten auf häufig gestellte Fragen
Ich persönlich bin der Meinung, dass es ein nützlicher Bereich auf jeder Website ist. In diesem Bereich finden Nutzer die Antworten auf die häufig gestellten Fragen. Darüber hinaus flößt er das Vertrauen ein und hilft, wichtige Informationen bezüglich der Marke oder des Unternehmens zu vermitteln. Vergesst nicht darüber, dass die Seite mit den häufig gestellten Fragen auf die SEO-Optimierung eurer Website wirkt. Dank dieser Seite besitzt eure Website ein hohes Ranking in den Suchergebnissen.
Im Netz gibt es eine riesige Auswahl an Homepagebaukästen, die es euch ermöglichen, die oben erwähnte Funktionalität entweder teilweise oder völlig zu erfüllen.
Nach langen Recherchen habe ich drei Homepagebaukästen ausgewählt, die meiner Meinung nach, euch nicht nur die Erstellung einer hochwertigen Webseite sondern auch ihre ständige Auffrischung gewährleisten:
Ich hoffe, dass ihr meine Tipps in Gebrauch nehmt. Falls ihr etwas hinzufügen oder empfehlen möchtet, schreibt dann darüber in den Kommentaren unten.
Der Artikel stammt von unserer Gastautorin Eva Majert.
Schlagworte zu diesem Artikel: Icons, Navigation, SEO, Web, Webdesign







Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.