
Vor einigen Wochen habe ich mich endlich einmal intensiver mit Googles Material Design auseinandergesetzt. Weil ich grade dabei bin eine Web- bzw. Mobile-App zu designen, wollte ich mal gucken, was ich von dem neuen Googledesign so alles übernehmen kann.
Lange Rede kurzer Sinn: mein bereits durchgestaltetes Layout habe ich über Bord geworfen und die App komplett nochmal in material Design umgesetzt.
Ich verzichte hier darauf zu erklären was Material Design genau ist – das haben andere bereits bereits hervorragend erledigt. Wer will kann sich auch den kompletten Google Leitfaden durchlesen (englisch).
Stattdessen möchte ich hier meine Gedanken bezüglich Material Design für Webdesigner teilen. Material Design, dass ist vor allem eine Vorlage für App-Entwickler. Daran lässt auch der Leitfaden von Google wenig Zweifel, der sich fast ausschließlich mit Do’s and Don’ts fürs Appdesign beschäftigt. Was aber kann man davon auch für das designen von Webseiten übernehmen?
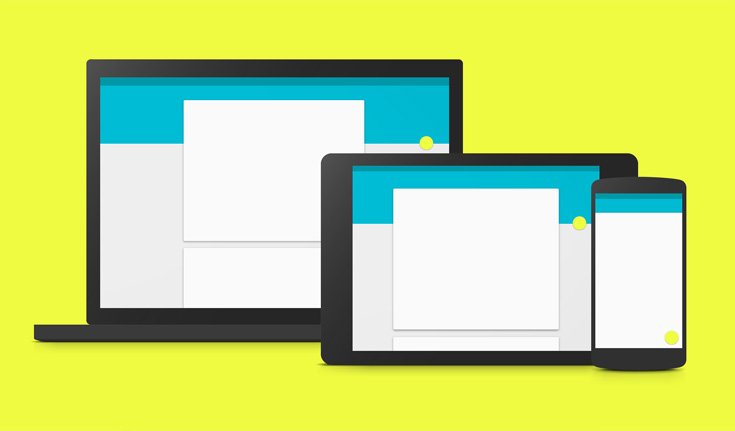
Material Design für Webseiten
Sinn und Zweck hinter Material Design war es dem Android Ökosystem ein einheitlicheres Auftreten zu geben. Während viele iOS Apps einer bestimmten Designsprache folgen (bzw. aufgrund von Apples hohen Anforderungen auch grundsätzlich besser gestylt sind) gibt es Play Store eine ganze Menge Ramsch. Dieses Problem dürfte sich über die nächsten Jahre etwas legen, soweit Google weiterhin kräftig die Werbetrommel für Material Design rührt.
Genau hier liegt aber auch das Problem für Webdesigner: Während es für das Android Ökosystem wünschenswert sein mag einheitlicher aufzutreten, so wiederspricht das doch genau dem Sinn einer professionell gestalteten Webseite. Wer gewebsmühlenartig den Leitlinien von Google folgt hat am Ende immer ein Ergebnis, dass so auch aus Kalifornien selber hätte stammen können. Material Design schreit aus allen Ecken Googles Designsprache.
Vermutlich ist gerade das die Qualität der Leitlinien – man kann eigentlich nicht viel falsch machen, wenn man sich an sie hält. Das Ergebnis wird jedenfalls immer halbwegs ansehnlich ausschauen. Der Grund sind nicht unbedingt die grelle Farbgebung (an die man sich natürlich nicht halten muss), sondern die Buttons, Menüs und all die anderen Elemente für die Google genaue Vorgaben macht.

Was man fürs Web übernehmen kann
Was bleibt also für Webdesigner übrig? Macht es überhaupt Sinn sich dann mit Material Design zu beschäftigen?
Die Antwort: Es kommt darauf an.
Wer eine Web-App entwickelt, der ist mit Material Design gut beraten, da es dafür sorgen kann Web- und Mobile-App Nutzern ein einheitliches Userinterface zur Verfügung zu stellen. Wer jedoch für einen Kunden eine Seite designt sollte vorsichtig mit den Elementen, die Google zur Verfügung stellt, umgehen.
Sinnvoll ist es für Webdesigner hingegen sich die Grundidee hinter dem Designkonzept zu eigen zu machen. Material Design soll die Navigation und User Experience verbessern. Durch den Einsatz von Animationen im dreidimensionalem Raum soll es dem Benutzer leicht fallen Informationen zu finden und zu verstehen, wo er sich innerhalb einer Seite/App befindet. Man kann Material Design also auch als das bessere Breadcrumb ansehen. Es ist nicht mehr nötig eine Folge von Links anzuzeigen, damit der Nutzer weiss wo er eigentlich ist. Vielmehr ist dem Nutzer aufgrund der Animationen und grafischen Gestaltung der Seite bereits bewusst wo er sich befindet.
Hier ist aber auch ein kleiner Kritikpunkt angebracht: Während die Idee gut ist, schiesst Google im Leitfaden manchmal etwas übers Ziel hinaus und präsentiert logische aber etwas zu aufwendige Animationen, die eher an eine Spielerei erinnern, als an eine nützliche Orientierungshilfe.
Praktische Tipps im Umgang mit Material Design
Die Designrichtlinine von Google ist natürlich keine Bibel und wer möchte, kann weiterhin seine Webseiten und Apps bauen wie ihm lustig ist. Um der Gefahr zu entgehen wie eine Google App zu wirken würde ich empfehlen wo es sinnvoll ist auf die bereitgestellten Ressourcen zu verzichten. Der neue Android Font Roboto sieht zwar toll aus, hat aber außer in Apps eigentlich nirgends etwas zu suchen und die Google Icons sehen zwar schmuck aus, werden aber eben auch von allen Google Apps (und in Zukunft sicher vielen weiteren Apps) genutzt werden. Hier kann man sich abheben und dem Design eine eigene Note verpassen. Dasselbe gilt für die Farben. Bloß die Hände weg von diesen grellen Tönen. Wer das beherzt kann sich Material Design durchaus zu eigen machen und schöne, nicht googlige Layouts erstellen, wie die zahlreichen Beispiele der Design Gallery Matrialup.com eindrucksvoll beweisen.
Ressourcen
Vorenthalten will ich die Ressourcen aber natürlich nicht. Den Font „Roboto“ findet ihr hier bzw. hier, die kostenlosen Icons hier. Und wer eine Webseite im Material Design Look bauen möchte findet hier ein paar gute Frameworks:
Schlagworte zu diesem Artikel: Font, Google, Material Design, MD, Webdesign





Hallo,
danke für diesen interessanten Beitrag.