
Manchmal kann es nötig sein ein Bild schnell für den Beitrag zu bearbeiten. Zu diesem Fall hat WordPress 3.6. auch etwas zu bieten – die Möglichkeit eine Bilddatei im Adminbereich zu bearbeiten. In diesem Beitrag finden Sie eine Schritt-für-Schritt Anleitung, wie man das ganz einfach erledigen kann.
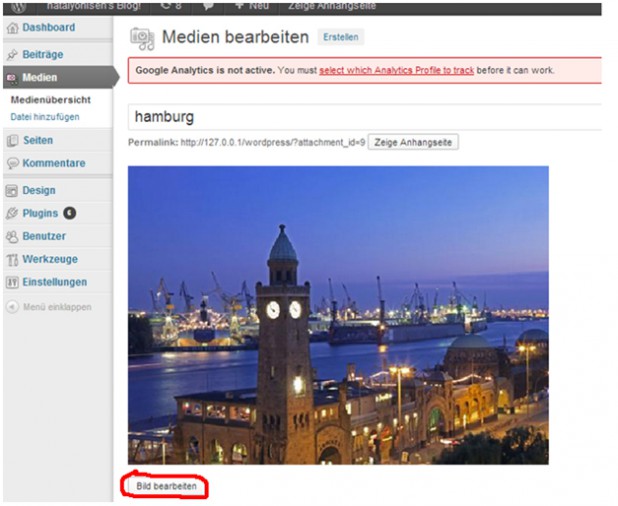
Zunächst brauchen wir eine Bilddatei – Dafür fügen Sie ein Bild durch „Medien -> Datei hinzufügen“ hinzu. Falls es das benötige Bild schon in der Medienübersicht gibt, gehen Sie dorthin und klicken mit der linken Maustaste auf das gewünschte Bild. Unter dem vergrößerten Bild steht der Button „Bild bearbeiten“ (auf der Abb. 1 rot markiert), klicken Sie bitte auf diesen.
Oben auf dem Bild erscheinen sieben Optionen für die Bearbeitung:
Schauen wir uns die Funktionen ein bisschen näher an:
- Ausschnitt (Symb.
) schneidet das Bild zu.
- Rotieren (Symb.
und
) dreht das Bild um 90 Grad entsprechend gegen den Uhrzeigesinn oder im Uhrzeigesinn
- Kippen (Symb.
oder
) – spiegelt das Bild entsprechend vertikal oder horizontal
- Wiederrufen (Symb.
) – macht eine Aktion rückgängig
- Wiederholen (Symb.
) – wiederholt eine Aktion
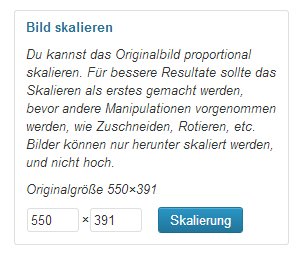
Wenn Sie die Bildauflösung ändern möchten, gehen Sie zum Bereich „Bild skalieren“ und verändern Sie die Anzahl der Pixel, damit das Bild am besten passt. Achten Sie aber darauf, dass das Bild nun verkleinert werden kann. Drücken Sie auf „Skalierung“.

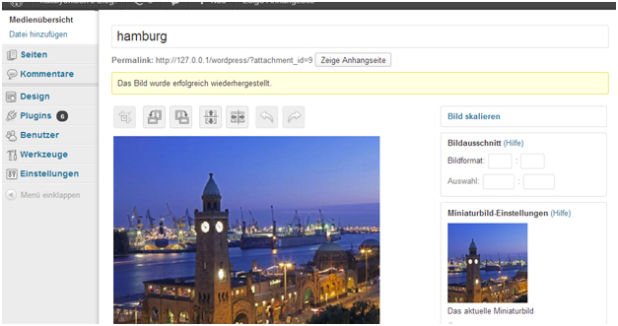
Das Bild kann man nicht nur mit dem Button „Zuschneiden“, sondern auch mit Hilfe vom „Bildausschnitt“-Bereich schneidern. Das Bild kann beschnitten werden indem Sie mit gehaltener linker Maustaste drauf klicken und die Auswahl auf den gewünschten Ausschnitt ziehen. Während des Ziehens wird die Größe des Ausschnitts angezeigt.
Beim Bereich „Miniaturbild-Erstellen“ können Sie auswählen, für welche Bildgrößen die Änderungen verwendet werden sollen.

Speichern Sie alle vorgenommene Änderungen mit einem Klick auf „Speichern“.
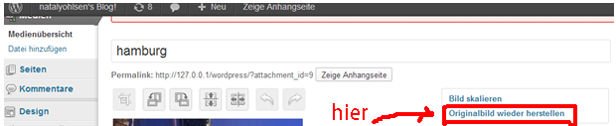
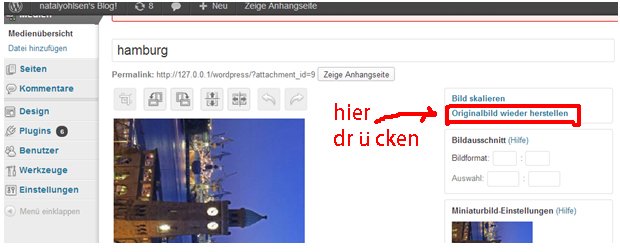
Wenn Sie mit dem Ergebnis nicht zufrieden sind, dann gehen Sie wieder zum „Bild skalieren“ Bereich und klicken Sie auf „Originalbild wieder herstellen“, um die Änderungen zu verwerfen
Über den Autor:
Der Name der Gastautorin ist Nataly Ohlsen. Sie ist die Managerin der deutschen Version von TemplateMonster.com (www.templatemonster.com/de/), dass eine große Templates-Sammlung anbietet. Diese junge Frau begeistert sich für WordPress und alles was mit Bloggen zu tun hat.
Schlagworte zu diesem Artikel: WordPress















Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.