
Seit WordPress 3.0 besteht die Möglichkeit, dass man sich eigene Inhalts-Typen (sogenannte Custom-Post-Types) in Plugins oder in der functions.php seines eigenen Themes definieren kann. Custom-Post-Types gehören generell zu den interessantesten Neuerungen, die mit WordPress 3.0 eingeführt wurden, denn sie ermöglichen es jedem Plugin- oder Theme-Entwickler auf eigene Inhalts-Typen zurückzugreifen, die wie Seiten oder mit eigener Taxonomie wie Artikel behandelt werden können.
In diesem Tutorial möchte ich euch genau erklären wie ihr Custom-Post-Types verwendet, weiterhin findet ihr am Ende noch ein 40 minütiges Video-Training zu Custom-Post-Types, dieses entstammt meinem neuen WordPress-Video-Training.
Was sind Custom-Post-Types und wie funktionieren sie …
Stellen wir uns einmal vor, wir haben eine einfache Webseite von einer kleinen Firma: Die Webseite verfügt über einen Blog-Bereich (hier kommen Artikel und Kategorien zum Einsatz) und einige normale Seiten, wie z.B. Über uns, Partner, Kontakt und Impressum, diese Einzelseiten werden natürlich über die „Seiten“ Funktion von WordPress verwaltet.
Nun möchte der Seitenbetreiber neben den zwei Bereichen, Artikel und Seiten, noch einen weiteren Bereich Produkte in dem er nach Kategorien sortiert seine Produkte auflisten kann. Hier könnte man zwar die Artikel-Funktion missbrauchen, dass würde in diesem Fall aber nicht funktionieren, da diese ja bereits regulär für den Blog verwendet wird.
Genau hier würden nun Custom-Post-Types ins Spiel kommen, die prinzipiell genau so aufgebaut sind wie die Artikel in WordPress. Stellt auch also einfach vor ihr hättet eine zweite Artikel Funktion, die allerdings auch direkt Produkte heißt und einen eigenen Menüpunkt im Backend hat. Weiterhin sind die Artikel, die über den Custom-Post-Type Produkte eingefügt wurden, völlig unabhängig von den eigentlichen Artikeln.
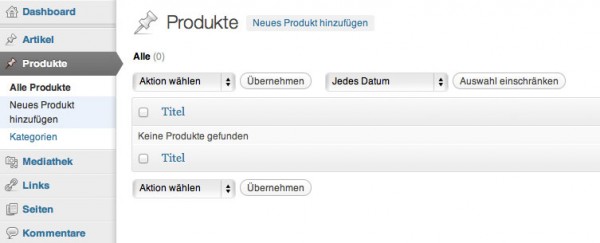
Um das ganze etwas besser zu verdeutlichen seht euch einmal den beigefügten Screenshot an:
Auf dem Screenshot ist der in einem Plugin angelegte Custom-Post-Type Produkt zu sehen.
Tipp: Custom-Post-Types können auch für komplexere Funktionen verwendet werden, wie z.B. die Verwaltung einer Slideshow. Ein gutes Beispiel ist hier der NivoSlider, dessen Backend ebenfalls auf einem Custom-Post-Type basiert.
Custom-Post-Types als Plugin oder im Theme (functions.php)
Es gibt zwei Möglichkeiten Custom-Post-Types anzulegen, zum einen in der functions.php des aktiven Themes oder in einem einfachen kleinen Plugin. Beide Varianten haben wichtige Vor- und Nachteile.
Wann sollte man Custom-Post-Types in der functions.php definieren
Es macht nur dann Sinn Custom-Post-Types in einem Theme direkt in der functions.php zu definieren, wenn es sich dabei um Theme relevante Post-Types handelt, wie z.B. für eine Slideshow. Denn stellen wir uns einmal vor, wir würden die Produktverwaltung mit dem Theme verbinden und irgendwann das Theme wechseln, so wäre auch die Produktverwaltung wieder verschwunden. Man müsste nun die Custom-Post-Type Definition manuell in die functions.php des neuen Themes übernehmen, dass wäre nicht wirklich komfortabel.
Wann sollte man Custom-Post-Types in einem extra Plugin definieren
Wenn es sich um Inhaltsbezogene Post-Types handelt, die nicht direkt mit dem Theme zusammenhängen wie z.B. die Produktverwaltung. So kann man das Theme wechseln so oft man will, ohne das dies direkten Einfluss auf die definierten Custom-Post-Types hat.
Wie werden Custom-Post-Types in einem Theme definiert:
Falls noch nicht vorhanden legt euch einfach in eurem Theme Ordner ( /wp-content/themes/EUER-THEME-NAME/ ) eine neue PHP Datei namens functions.php an, dort könnt ihr dann die folgenden Funktion reinschreiben.
Wie werden Custom-Post-Types in einem Plugin definiert:
Legt euch in eurem Plugins Ordner ( /wp-content/plugins/ ) eine neue PHP Datei an, wie ihr diese Datei nennt bleibt euch überlassen. In diesem Beispiel nennen wir sie einfach passend zur Produktverwaltung products.php. Die products.php muss folgende Angaben beinhalten:
<?php /* Plugin Name: Produktverwaltung Plugin URI: https://www.pascal-bajorat.com Description: Eine einfache Produktverwaltung auf Custom-Post-Type Basis mit Kategoriemanagement. Dieses Plugin dient als Beispiel für Custom-Post-Types und muss noch weiter angepasst werden. Author: Pascal Bajorat Version: 1.0.0 Author URI: https://www.pascal-bajorat.com */ ?> |
Ersetzt einfach die Daten aus dem Beispiel mit den euren.
Tipp: Noch mehr interessante WordPress Workshops findet ihr in meinem neuen WordPress-Video-Training.
Wie werden Custom-Post-Types angelegt
Um in WordPress Custom-Post-Types anzulegen wird die Funktion register_post_type() verwendet, schaut euch das folgende Beispiel aus der Produktverwaltung an:
<?php // WordPress Hook der die Funktion "create_post_type" beim initialisieren von WordPress aufruft add_action( 'init', 'create_post_type' ); // Selbst definierte Funktion die wir oben an den Hook übergeben function create_post_type() { // register_post_type( 'Name des Post-Types', 'Weitere Optionen als array' ); register_post_type( 'product', array( /* Labes definieren die Ausgaben im Backend */ 'labels' =--> array( 'name' => __('Produkte'), 'singular_name' => __('Produkt'), 'add_new' => __('Neues Produkt hinzufügen'), 'add_new_item' => __('Neues Produkt hinzufügen'), 'edit_item' => __('Produkt bearbeiten'), 'new_item' => __('Neues Produkt'), 'all_items' => __('Alle Produkte'), 'view_item' => __('Produkt ansehen'), 'search_items' => __('Produkt suchen'), 'not_found' => __('Keine Produkte gefunden'), 'not_found_in_trash' => __('Keine Produkte im Papierkorb gefunden'), 'menu_name' => __('Produkte') ), 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'menu_position' => 5, 'hierarchical' => true, /* Hier kann ein eigener URL Slug definiert werden, quasi die Permalink Struktur des Post-Types - hier www.domain.de/produkt/artikelname/ */ 'rewrite' => array('slug' => 'produkt'), /* Funktionen des Editors */ 'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'custom-fields', 'page-attributes' ) ) ); } ?> |
Die Argumente die dem Post-Type mit übergeben werden sind eigentlich selbsterklärend, eine genaue Liste der Post-Type Funktionen ist in der WordPress Dokumentation zu finden:
http://codex.wordpress.org/Function_Reference/register_post_type#Arguments
Mit der oben gezeigten Funktion lassen sich einfache Post-Types anlegen die vom Funktionsprinzip den Seiten in WordPress ähneln. Um der Produktverwaltung nun noch Kategorien hinzufügen zu können, muss eine eigene Taxonomie für diesen Post-Type angelegt werden.
Taxonomie für Custom-Post-Types anlegen
Um eine Taxonomie zu erzeugen, wird die Funktion register_taxonomy() verwendet:
// WordPress Hook der die Funktion "create_product_taxonomies" beim initialisieren von WordPress aufruft add_action( 'init', 'create_product_taxonomies', 0 ); // Selbst definierte Funktion die wir oben an den Hook übergeben function create_product_taxonomies() { // Die Labels sind für die Ausgaben im Backend zuständig $labels = array( 'name' => __( 'Kategorien' ), 'singular_name' => __( 'Kategorie' ), 'search_items' => __( 'Kategorien durchsuchen' ), 'all_items' => __( 'Alle Kategorien' ), 'parent_item' => __( 'Hauptkategorie' ), 'parent_item_colon' => __( 'Hauptkategorie:' ), 'edit_item' => __( 'Kategorie bearbeiten' ), 'update_item' => __( 'Kategorie aktualisieren' ), 'add_new_item' => __( 'Neue Kategorie hinzufügen' ), 'new_item_name' => __( 'Neue Kategorie Name' ), 'menu_name' => __( 'Kategorien' ), ); // Name der Taxonomie - array('product') verbindet diese Taxonomie mit dem Post-Type product register_taxonomy('product_category',array('product'), array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'kategorie' ), )); } |
Die genauen Informationen zu den Argumenten könnt ihr der WordPress Dokumentation entnehmen: http://codex.wordpress.org/Function_Reference/register_taxonomy#Arguments
So einfach lassen sich Custom-Post-Types definieren, falls ihr weitere Informationen benötigt seht euch das folgende Video-Training an. In dem Video-Training wird auch gezeigt, wie die Post-Types im Theme wieder ausgegeben werden.
Custom-Post-Type im Theme ausgeben
Um Custom-Post-Types im Theme auszugeben wird folgender modifizierter Content-Loop benötigt:
<?php $args = array( 'post_type' => 'product' ); $loop = new WP_Query( $args ); while ( $loop->have_posts() ) : $loop->the_post(); ?> <?php the_title(); ?> <?php the_content(); ?> <?php endwhile; ?> |
Custom-Post-Types Video-Training

So lassen sich z.B. neben Artikeln auch DVD-Sammlungen, Bücher-Listen oder Mitglieder-Verwaltungen realisieren.
Weitere Informationen zu Custom-Post-Types gibt es unter: http://codex.wordpress.org/Post_Types#Custom_Types
Podcast Info:
Titel: Custom-Post-Types – was ist das, wozu kann man sie verwenden und wie funktionieren sie
Autor: Pascal Bajorat
Länge: 40 Min
Dateigröße: 280 MB
Das Video ist ein Teil meins achtstündigen WordPress-Video-Trainings.
Schlagworte zu diesem Artikel: Custom-Post-Types, PHP, Produktverwaltung, Taxonomie, WordPress





Hallo Pascal
ich bin über eine Google-Suche zur Frage ob sich eigene CPTs genauso kategorisieren lassen wie „normale“ Posts auf diese Seite gestoßen und erlaube mir mal hier nach Meinung zu fragen. Vielleicht findet sich ja noch jemand anders außer Ihnen der was dazu sagen kann.
Ich verzweifle fast grade an dem Versuch meine CPTs zu kategoriseren – und zwar so, das sich das auch in deren URLs wiederspiegelt (irgendwie steh ich total auf dem Schlauch obwohl schon seit 1 1/2 Tagen teste).
Ich versuchs mal folgendermaßen zu erklären:
1: Wenn ich einen Post (also einen Beitrag vom Post-Type „post“) anlege, dann weise ich diesen einer Kategorie zu.
Heißt der Beitrag „Hallo Welt“ und befindet sich in der Kategorie „Allgemein“ entsteht daraus der Slug …./allgemein/hallo-welt/
Verschiebe ich diesen Beitrag in zBsp. die Kategorie „Vermischtes“ entsteht darus der Slug …./vermischtes/hallo-welt/
Und genau dieses Verhalten versuche ich mit einem selbst erstellten CPT zu reproduzieren – und es mag mir einfach nicht gelingen.
2: Um verständlich zu machen warum ich mich daran so festbeisse.
Ich muss unsere Website umbauen. Bisher habe ich um verschiedene Designs für Category & Singleansichten zu erzeugen mit Conditional Tags gearbeitet.
Für den Umbau muss ich allerdings dafür sorgen das sich meine URLs nicht ändern (wegen eingehender Deeplinks & SEO).
Aus diesem Grund muss ich dafür sorgen das ich per CPT Urls nach verschiedenen Mustern erzeugen kann wie sich auch ergeben würden wenn man Posts in Kategorien ablegt (Schaun Sie mal in unsere Verleihabteilung – dann wird das klar)
3: Ich habe dazu die beiden bekanntesten CPT Plugins probiert (Custom Post Type UIs & Types).
Kann mir vielleicht mal jemand auf die Sprünge helfen?
Nutzt man dazu Taxonomien?
Wenn ja, wie?
Gruss axel
Endlich mal verständlich erklärt, Hut ab.
Mit dem Video und der Beschreibung sollte nichts mehr schiefgehen.
Hallo Roland,
danke, es freut mich, wenn dir das Video u. Tutorial gefällt und weitergeholfen haben.
Liebe Grüße
Pascal
Hallo Pascal,
ich bin dabei eine Website für einen Sportverein zu machen. Dabei sollen zum Beispiel Spielberichte und News aus den jeweiligen Sportabteilungen unter dem Menüpunkt „AbteilungX News“, „AbteilungY News“ usw. erscheinen. Zunächst habe ich dies mit Kategorien versucht. Das klappt leider nicht, da die Beiträge unter dem Menüpunkt der Kategorie dort ohne Bild und ohne Formatierungen wie Absatz, Überschriften usw. auftauchen. Im „normalen Blog-Bereich“ erscheinen die Artikel perfekt.
Nun hatte ich gedacht, ob man dies nicht mit Custom Post type und entsprechender Kategorie machen kann oder aber für jede Sportabteilung einen eigen Custom Post type erstellt. Dann wüssten die Autoren gleich, wo sie den Artikel zu erstellen haben.
Da ich mich aber mit php nicht auskenne würde ich dies gern über ein Plugin realisieren. (Falls das sinnvoll ist). Ein Child-Theme habe ich, falls ich doch irgendwo etwas an Code ändern muss, schon aktiviert.
Welches Plugin wäre dafür geeignet? Oder gibt es eine bessere Lösung?
Hallo Thomas,
du kannst auch einfach, wie gehabt, die Kategorien verwenden.
Falls es Probleme mit der Darstellung gibt, so würde ich an deiner Stelle eher das Template für die Kategoriedarstellung anpassen.
Schau mal hier: https://codex.wordpress.org/Category_Templates
Selbstverständlich sind auch Custom-Post-Types eine Möglichkeit, aber wenn es um einen Blog und Artikel geht, so würde ich auch die entsprechenden Posts verwenden.
Beste Grüße
Pascal
Hallo Pascal,
sehr interessantes Thema, das Du da am Wickel hast.
Ich frage mich, wie sich die Verwendung auf das SEO auswirkt.
Folgende Überlegung:
1. Ich verwende über die Taxononie den gleichen post (z.B. eine Produktbeschreibung) auf verschiedenen pages, da der post 2 tags hat (z.B. Getränke und Weine)
2. google findet den gleichen post 2 Mal und geht von einem Duplikat aus, was sich negativ auf das Ranking auswirkt.
3. als Lösung werden ja die canonical URLs empfohlen. Aber wie automatisiere ich das? Woher weiss WordPress, wo canonical URLs eingefügt werden müssen?
Hast Du eine Idee, wie man da vorgeht?
Klaus
Hallo Klaus,
die eigentlichen Inhalte selber haben ja alle die selbe URL, egal in wie viel Unterkategorien oder Taxonomien diese sich befinden.
Doppelt würden diese Inhalte nur auf den Tag bzw. Kategorieseiten auftauchen, da hast du Recht. Dort ist dann meiner Meinung nach die beste Lösung „noindex, follow“. So halte ich es z.B. auch hier im Blog. Wenn du dir einmal die Tag oder Kategorie-Seiten ansiehst, wirst du dort im head immer die entsprechende Angabe „noindex, follow“ finden.
Ich hoffe die Info beantwortet deine Frage.
Ja, das mit der Taxonomie hängt für mich direkt an den Posttypes, da man ja nur so eine Mehrfachzuweisung machen kann, wie z.B.:
1. Example.com/Getraenke/Merlot
2. Example.com/Wein/Merlot
vielleicht gibt es später noch ne Seite mit allen Artikeln unter 20,00 EUR.
Da taucht der Merlot dann wieder auf.
Wie machste das dann?
Ich kann das Indexen ja nicht überall verbieten, sonst findet ja keiner was 😉
Klaus
Klaus
Eine Lösung scheint die Verwendung von kurzen urls zu sein.
Man landet dann bei „example.com/Merlot“ ohne den Pfad dazwischen.
Beste Grüße
Ahoi!
schön geschrieben dein Artikel, daher frag ich das mal hier:
Kann ich Kategorien und Schlagwörter eines Custom_Post_Typ eigentlich auch für normale Beiträge nutzen?
Gruß Marcel