
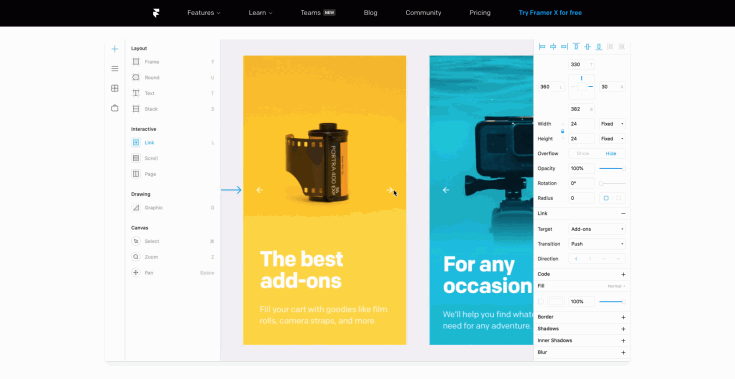
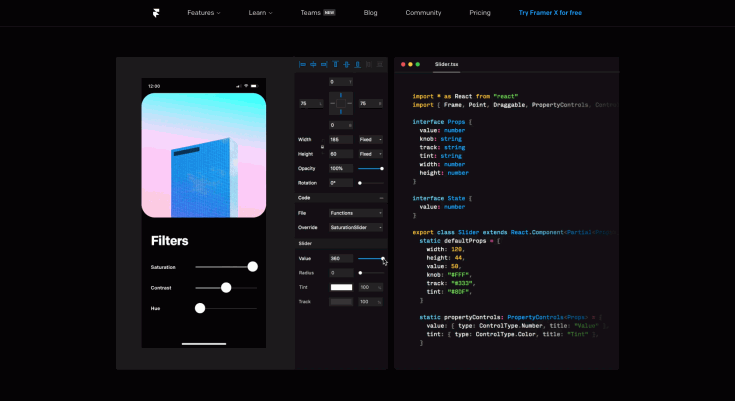
Mit dem Designtool Framer X lassen sich Apps und Websites besonders schnell und komfortabel erstellen. Benutzerdefinierte Symbole oder komplizierte Illustrationen bedürfen keiner aufwendigen Codierung mehr, sondern können einfach mit dem Designtool in einem WYSIWYG-Pfad-Editor interaktiv per Maus gezeichnet werden.Der fortschrittliche Editor hilft dir dabei, deine Entwürfe zu verfeinern und anzupassen. Das Tool generiert den Code, während du zeichnest, und passt ihn bei jeder Änderung an. Diese Methode nennt man daher Design to Code.
Intuitiv wie ein Zeichenprogramm
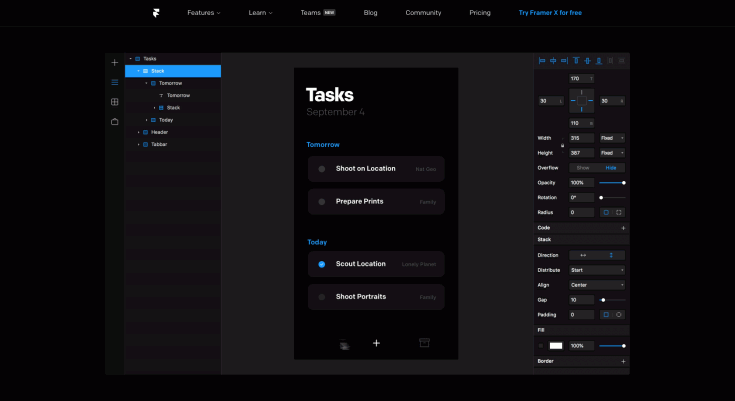
Als visuelles Design-to-Code-Tool ist der Framer so leicht bedienbar wie ein vektororientiertes Zeichenprogramm. Objekte werden generiert und an den Ziehpunkten verändert, deren Anzahl sich ebenfalls verändern lässt. Das Ziehen und Ablegen erfolgt ähnlich wie bei Drag-and-Drop einfach durch Festhalten und Loslassen der Maustaste.

Gleich, ob ich Kurven biegen oder Winkel sperren möchte, das Designtool denkt mit und lässt alle Objekte vorausschauend einrasten. Falls gewünscht, kann ich die Feinheit des Rasters jederzeit ändern oder auch ganz ausschalten. Alles, was du mit dem Tool erstellst, ist responsiv, passt sich also automatisch an die jeweilige Displaygröße an.
Schnelles Prototyping im Team
Der Framer ermöglicht ein schnelles Prototyping von Apps und Websites. Die größten Stärken des Designtools liegen in seiner Teamfähigkeit. Viele Nutzer können am Design zusammenarbeiten. User-Interface-Elemente wie Icons, Controls und Slider sowie Animationen und Layouts kannst du ganz leicht im privaten Team Store der Framer-Community ablegen und für andere Teammitgliedern zur weiteren Bearbeitung und Nutzung freigeben. So werden doppelte Designs vermieden und die Elemente des Projekts bekommen einen einheitlichen Look.

Was kostet der Designkomfort?
Als Testversion kannst du den Framer 14 Tage kostenlos nutzen. Dabei hast du vollen Zugriff auf alle Features. Die Personal-Version kostet 12 US-Dollar pro Monat. Damit erhältst du unbegrenzte Produktaktualisierungen und Unterstützung durch die Framer-Community. Für Firmen gibt es Teamlizenzen, deren Konditionen direkt mit dem Hersteller auszuhandeln sind.

Fazit
Bei größeren Projekten ist die enge Zusammenarbeit im Team unverzichtbar. Ein Designtool wie der Framer X unterstützt das Co-Working von Anfang an und beschleunigt Prototypings und Entwicklungszyklen von digitalen Projekten. Somit ist das Tool für Teamworker absolut empfehlenswert. Doch auch für kleinere Projekte, die von nur einem einzelnen Designer entwickelt werden, ist der Framer wegen seiner schnellen Designprozesse ein echter Gewinn. Weitere Information zu dem Designtool findest du hier.
Schlagworte zu diesem Artikel: Baukasten, Design, Framer, Slider, Website







Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.