
Die Performance von WordPress Webseiten lässt sich im allgemeinen auf verschiedene Arten optimieren und auf die Spitze treiben. Bereits vor einer Weile habe ich in einem Artikel mit dem Titel „WordPress Performance-Optimierung an einem Praxis-Beispiel“ diverse Möglichkeiten und Plugins aufgezeigt.
In diesem Artikel soll es nun darum gehen, wie man WordPress oder auch Webseiten ganz allgemein mittels der Anbindung an ein Content Delivery Network (kurz CDN) beschleunigt und die Datenauslieferung optimiert.
Was ist ein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) ist ein Netz von Servern in verschiedenen Rechenzentren, verteilt auf der ganzen Welt. Diese Server liefern dann z.B. Inhalte für Webseiten aus. Das Besondere an dem Konzept ist, dass jeder Besucher in der Regel von dem Server bedient wird, der geografisch für ihn am nächsten ist. Somit müssen Daten im Zweifelsfall nicht um die ganze Welt gesendet werden, bevor diese beim Nutzer eintreffen.
Ein weiterer Vorteil ist die Ausfallsicherheit: Fällt ein Server oder gar ein ganzes Rechenzentrum aus, so kann einfach ein anderes Rechenzentrum in dem Netz die Arbeit übernehmen.
Wer verwendet Content Delivery Networks?
Ein CDN wird von vielen mittleren bis größeren Webseiten eingesetzt, vor allem dann, wenn es darum geht größere Inhalte und Datenmengen an Kunden / Besucher auszuliefern.
Typische CDN Betreiber und Nutzer sind somit zum Beispiel Google, Amazon, Netflix und Co. Neben diesen Big Playern gibt es jedoch auch dutzende andere Webseiten und online Dienste, die auf Content Delivery Netzwerke setzen.
Wer Software-Updates für installierte Apps installiert oder Patches für Games, kommt hier ebenfalls mit Content Delivery Netzwerken in Kontakt.
All diese Dienste sollen in der Regel weltweit, hochperformant und ausfallsicher laufen.
Wie funktioniert ein CDN?
Die Funktionsweise eines CDN kann variieren. Hier sollen die relevantesten Nutzungsweisen erklärt werden:
- Die einfachste Variante ist diejenige, bei der die Daten direkt auf die Server des CDN Anbieters hochgeladen und diese dann entsprechend verlinkt werden. Vom Verhalten und der Nutzung also vergleichbar mit jedem anderen Webspace, nur dass hier die Dateien beim Upload auf viele Server weltweit verteilt werden.
- Die andere gängige Variante, welche in den meisten Fällen für Webseiten vorkommen dürfte, funktioniert durch Vorschalten des CDN vor die Webseite: Es gibt z.B. eine extra Subdomain mit dem Namen „cdn.domain.com“. Diese hat dieselben Inhalte wie „domain.com“ und verweist auch auf diese Domain. Ruft man nun z.B. eine CSS-Datei über „cdn.domain.com“ auf, so wird diese Ressource beim ersten Aufruf noch vom Original Server geladen, danach ist die Datei beim CDN Anbieter gecached und wird von dort verteilt. Es ist also kein manueller Upload erforderlich und alles läuft on-the-fly.
Welche Vorteile hat ein CDN für (kleine) Webseiten
Um den Einsatz eines CDN zu rechtfertigen muss man nicht unbedingt einen gigantischen und weltweit operierenden Online-Dienst führen. Es gibt auch für kleinere Webseiten durchaus Vorteile.
Bei kleineren Webseiten bietet sich z.B. die Auslieferung von statischen Inhalten an. Dazu zählen z.B. Bilder, CSS / JavaScript-Dateien und Multimedia Dateien.
Die folgenden Vorteile können je nach CDN Anbieter variieren:
- Erst einmal haben wir die generellen Vorteile eines CDN: Weltweite und schnelle Verfügbarkeit, Ausfallsicherheit sowie hohe Performance.
- Reduzierung der Last auf dem Hauptserver, welcher die Webseite beherbergt.
- Statische Dateien werden dank HTTP/2 z.B. parallel und schneller geladen.
- Kompression und Minification aufseiten des CDN Anbieters zur Reduzierung der Dateigröße.
- SSL für die gesamte Webseite bzw. CDN URL.
- Schnellere Auslieferung der statischen Inhalte aus dem CDN als vom eigentlichen Webserver, durch bessere Konfiguration und Optimierung auf die Auslieferung von statischen Dateien.
- Cookie freie Domain für Ressourcen nutzbar, was Netzwerk-Traffic spart.
Welche Kosten fallen für ein CDN an?
Die Kosten für ein CDN können je nach Anbieter variieren. Je nachdem wie viel Traffic eine Webseite macht, können die Kosten anders ausfallen. Die meisten Anbieter berechnen pro Gigabyte Traffic. Werden nur CSS, JavaScript und Bild-Dateien über das CDN ausgeliefert, fallen je nach Traffic meist nicht mehr als ein paar Gigabyte pro Monat an.
Zu den Kosten, hier ein Vergleich für ein paar größere Anbieter. Die Kosten können noch einmal je nach Server-Location variieren:
- CloudFlare: Kostenlos, allerdings mit Einschränkungen bei den Funktionen.
- Amazon CloudFront: Ab $0,085 USD pro GB in den kleinen Tarifen
- CDN77.com: Ab $0.049 USD pro GB.
- MAXCDN: Ab $9 USD pro Monat für 100 GB als Fixpreis.
Alle Anbieter haben unterschiedliche Funktionen und Verwaltungsinterfaces. Von den Kosten bewegt man sich hier tatsächlich in einem relativ kleinen Rahmen.
Sollte man mit seiner Webseite z.B. 100 GB Traffic über die statischen Ressourcen pro Monat haben, so liegen die jeweiligen Kosten bei den kostenpflichtigen Anbietern bei $4.90 USD (CDN77), $8.50 USD (CloudFront) oder $9 USD fix bei MAXCDN.
Content Delivery Network für WordPress einrichten
Die Registrierung läuft je nach Anbieter immer etwas anders ab, wobei die grundlegende Funktion vergleichbar ist.
Das CDN wird so eingerichtet, dass die URL vom CDN Anbieter direkt auf eure Webseite verweist. Über CNAME Einträge können auch eigene Subdomains verwendet werden.
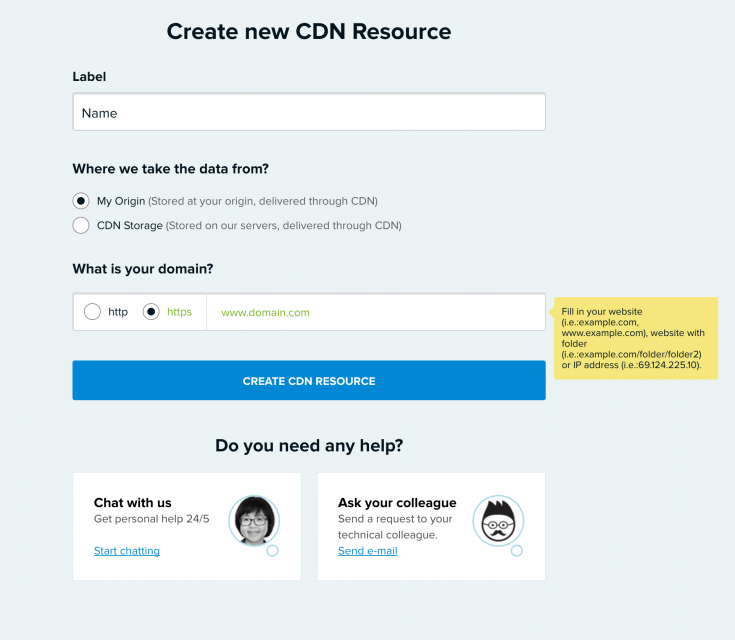
Diese Schritte sind in der Regel sehr gut auf den Seiten der Anbieter erklärt und nicht all zu komplex. Bei CDN77.com sieht das Fenster z.B. so aus:

Danach gibt es dann schon die CDN URL. Auf Wunsch kann nun noch eine eigene Subdomain angelegt werden, dafür sind jedoch CNAME Einstellungen in den DNS Zonen notwendig. Hier gibt es für verschiedene Hoster Anleitungen bei den Anbietern.
Ist das CDN erst einmal eingerichtet und die URL korrekt erreichbar, kann das CDN in die WordPress Webseite implementiert werden.
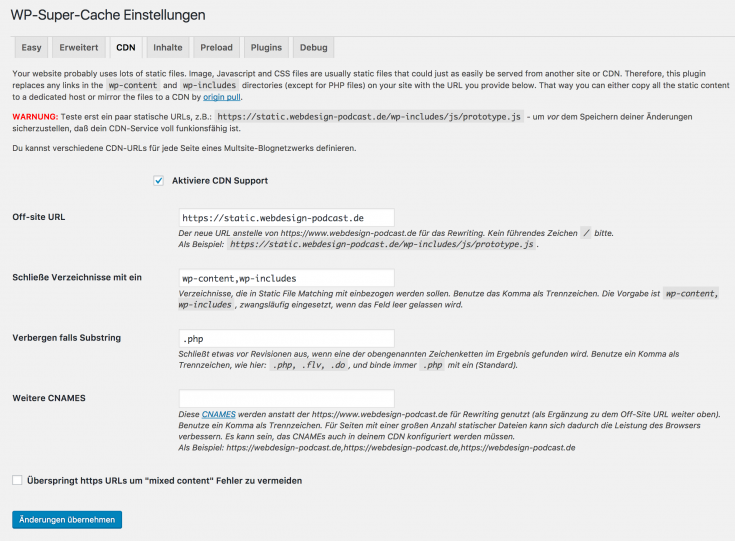
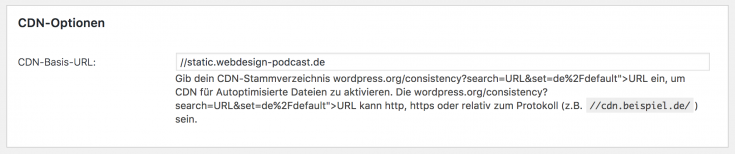
Dieser Schritt ist relativ einfach und schnell erledigt, z.B. über Plugins wie Autoptimize, WP-Super-Cache oder W3-Total-Cache. Weitere Infos und Tutorials zu den Plugins gibt es im Artikel: WordPress Performance-Optimierung an einem Praxis-Beispiel.
Jedes der drei Plugins verfügt über die Möglichkeit, eine CDN URL einzutragen. Ist das Plugin erst einmal eingerichtet, muss lediglich die CDN URL eingetragen werden, das war es schon.


Nach dem Speichern der Optionen sollten die Caches geleert werden. Wird die Seite jetzt aufgerufen, bilden sich für die ersten Ressourcen die entsprechenden Cache-Dateien beim CDN Anbieter.
Ab diesem Moment ist alles entsprechend eingerichtet. Es ist noch empfehlenswert die Einstellungen der Anbieter zu prüfen, ggf. gibt es dort auch noch interessante Einstellungen und Optimierungen.
Ich wünsche viel Spaß bei der Beschleunigung eurer Webseiten.
Schlagworte zu diesem Artikel: CDN, CSS, Google, JavaScript, WordPress





Super erklärt. In 5 Minuten weiss ich alles was ich wiossen wollte!
Viele Dank für die Mühe!
Jörg