
2014 war ein spannendes Jahr für Webdesigner. Responsive layout hat sich endgültig durchgesetzt und wir wurden Zeuge, wie Web und Mobile immer mehr zusammenwachsen. Was wird uns dieses Jahr alles erwarten? Ich wage mal ein Blick in die Zukunft und versuche die Trends 2015 richtig zu deuten.
Der Newsletter kommt zurück
Wenn sich ein Trend in den USA durchgesetzt hat, dann kommt er mit etwas Verspätung für gewöhnlich auch zu uns. Seit mehreren Jahren nun sind Startups wie MailChimp und Campaign Monitor dabei das verstaubte Image des guten alten Newsletters zu erneuern. Durch perfekt gestylte Templates und einen harten Kurs gegen Spam konnten die Anbieter professioneller Software die E-Mail neben Facebook und Twitter als eigenen Marketingkanal etablieren. Das Revival kommt gerade zur rechten Zeit. Die Datenflut, der sich Nutzer täglich gegenübersehen, macht es schwierig den Überblick zu behalten. Da ist es schön, wenn es Jemanden gibt, der die Spreu vom Weizen trennt und schick verpackt ins Postfach sendet. Dazu passt, dass der Tagesspiegel über dem Fold einen dicken Kasten platziert hat, um sich für den Morgen newsletter anzumelden. Auch der potenzielle Wahlkampfstratege der SPD, der für seinen erfolgreichen Internetwahlkampf für Obama verantwortlich gewesen ist, dürfte der Kommunikation übers Web und eben auch E-Mail, in den kommenden Jahren nochmals Aufwind geben.
Was bedeutet das für Webdesigner? Zunächst kann man durch das erstellen eines professionellen E-Mail Template eine neue Einnahmequelle erschließen. Grade auf den großen Marktplätzen gehen die Verkaufszahlen für Mailtemplates in die Höhe und die Ersten haben sich bereits vollständig hierauf spezialisiert. Außerdem bietet es die Möglichkeit einer längeren Geschäftsbeziehung mit dem Kunden, wenn man sich zum Beispiel um die E-Mail Kampagnen kümmert.
Flat wird ein bisschen runder

Im letzten Jahr haben wir viele schöne Beispiele für Flatdesign gesehen. Dieses Jahr wird sich der Trend etwas weiterentwickeln und wir sehen mehr Verläufe, Schatten und auch wieder aufwendigere Grafiken, wie zum Beispiel Buttons, als Eyecatcher. Anteil daran hat vor allem Material Design von Google, welches neben Mobile auch Einfluss auf Webdesign haben wird. Gerade hier spielen Schatten eine besondere Bedeutung, um dem Design eine räumliche Dimension zu geben. Einen ersten Eindruck haben wir letztes Jahr bereits durch die „Long Shadows“ bekommen, die besonders in Verbindung mit Icons beliebt sind. Einen lesenswerten Artikel hierzu mit tollen Beispielen gibts bei dappergentlemen.com (englisch).
Klassische Stock Fotos haben ausgedient
In den letzten zwei Jahren gab es große Umwälzungen auf dem Mart für Stock Fotos. Der erfolgreichste Microstock – Fotograf, Yuri Arcurs, hat zahlreichen Anbietern den Rücken gekehrt und verkauft nunmehr exklusiv auf iStock/Getty images sowie seiner eigene Webseite peopleimages.com. Auf seinem Blog hat sich Yuri Arcurs bereits 2013 darüber beschwert, dass sich die Industrie nicht mit der steigenden Qualität der Fotografen mitentwickelt hat. Wer gute Arbeit abliefert, der möchte dafür eben auch mehr bekommen als nur 1-2 Euro.
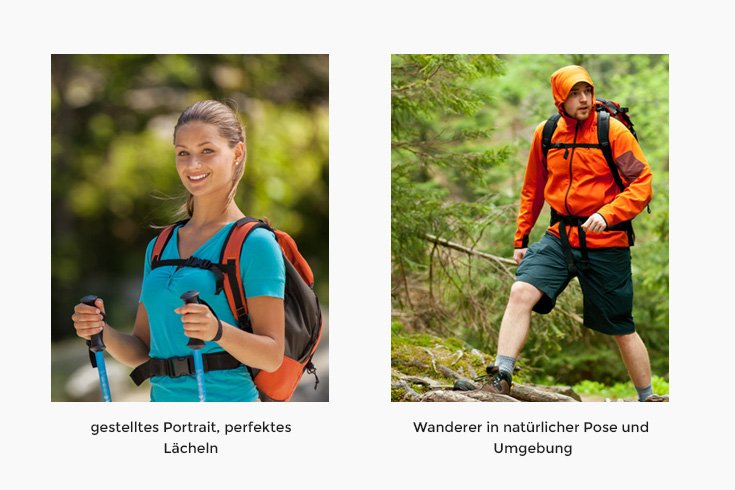
Wer regelmäßig Fotos kauft, der kennt das Problem. Man hat sich an vielen Models satt gesehen und die oft allzu deutlich gefakte Heiterkeit nervt nur noch. Kurz: Die künstlichen Fotos mit breitem lächeln und schneeweißen Zähnen sind am Ende. In Zeiten von Bio und Nachhaltigkeit müssen auch die Bilder auf Webseiten dieses Lebensgefühl widerspiegeln. Für Webdesigner heisst das in Zukunft natürliche, nicht gestellt wirkende Aufnahmen den künstlichen Studiofotografien vorzuziehen – auch wenn die Preise für diese Qualitätsfotos deutlich höher liegen.

Wer auf Fotolia und Co. nicht fündig wird, der kann sich bei neuen Anbietern, wie stocksy.com, umgucken, die sich auf hochklassige, natürliche Fotos spezialisiert haben.
Mobile, mobile, mobile
Während die meisten Webseiten im letzten Jahr responsive wurden kommt es 2015 darauf an die User Experience weiter zu verbessern. Anstatt nur eine abgespeckte Version der Desktopvariante, werden wir viele Webseiten sehen, die mit kreativen Ideen auf ihrer Mobilseite überraschen werden. Was bleibt einem auch anderes übrig? Wenn die Mehrheit der Menschen heute mit ihren Smartphones surfen, dann muss nicht nur die Desktopvariante rocken, sondern zu aller erst die Mobileversion.
Animationen sind zurück
Nachdem gifs zurecht verflucht wurden, finden Animationen seit 2014 endgültig ihren Weg zurück ins Webdesign. Ein Trend, der sich auch in 2015 weiterentwickeln wird. Dabei sind die Animationen kein Selbstzweck, sondern dienen dazu Funktionen zu beschreiben und damit Promo-Videos zum Beispiel für App landing pages zu ersetzen. Ein schönes Beispiel ist das deutsche Startup Number26. Dessen Pre-loader gibt einen dezenten Hinweis auf die Funktion der App. Auf der Seite selbst erklären animierte Handyscreens weitere Funktionen der Applikation. Ein anderes gutes Beispiel ist die Landingpage von Dropbox. Auch Apple setzt auf dezente Animationen. Weitere sehenswerte Beispiele sind der Mediendienst Brio, sowie die Agenturen Vazco und Irregulart. Geschickt eingesetzt können Animation in 2015 einen echten Mehrwert bieten und das Surfen im Web zum medialen Erlebnis machen.
Dass dieser Trend schon einige Zeit anhält beweisen die Tutorials, die bereits auf Webdesign-Podcast.de zum Thema erschienen sind.
Was glaubt Ihr? Welche Trends habe ich vergessen und was wird sich 2015 endlich durchsetzen?
Schlagworte zu diesem Artikel: Animation, Flat 2.0, flatdesign, Google, webdeisgn




Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.