
Der Regenbogen, ein atmosphärisch-optisches Phänomen. Er wird wahrgenommen als kreisbogenförmiges Lichtband. Durch seinen radialer Farbverlauf immer wieder ein schön Motiv zum Fotografieren. Auch gibt es viele Sagen (Geschichten) über oder um ihn. Dabei ist seine Entstehung kein Geheimnis.
In diesem Tutorial möchte ich einmal zeigen, wie man mit einfachen Mitteln in Adobe Photoshop einen realistisch anmutenden Regenbogen konstruieren kann. Es wartet zwar am Ende kein Topf voller Gold auf euch, dafür ist dieses Tutorial eine gute Lernhilfe für Photoshop-Einsteiger. Ihr könnt die hier gezeigten Techniken ja vielleicht einmal für eure kreativen Arbeiten gebrauchen.
Schritt 1 – Landschaftsaufnahme in Photoshop öffnen
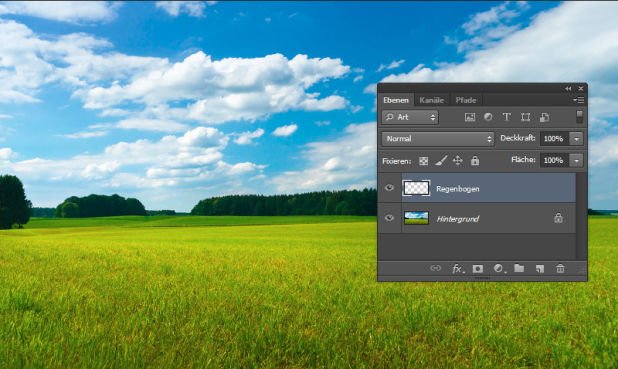
Aus der Bridge (oder in PS über Datei/Öffnen) werde ich zunächst meine Landschaftsaufnahme in Photoshop öffnen. Danach wird im Ebenenbedienfeld (Ebenenpalette) über das Neue Ebenen-Symbol eine neue Ebene angelegt und diese in Regenbogen umbenannt.

Schritt 2 – Auswahl quer über Dokument
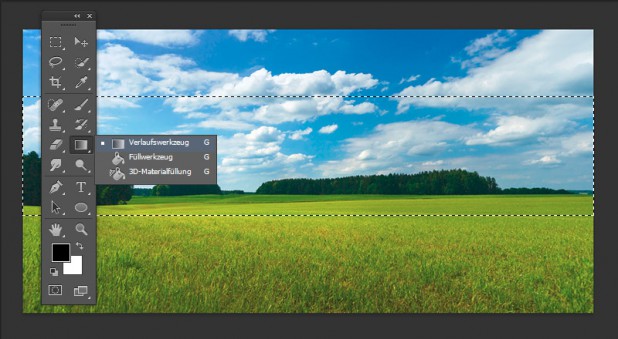
Mit dem Auswahlrechteck-Werkzeug (M) aus der Werkzeugpalette wird eine Auswahl quer über die gesamte Dokumentbreite aufgezogen.

Schritt 3 – Verlaufswerkzeug
Aus der Werkzeugpalette wird jetzt das Verlaufswerkzeug (G) ausgewählt. Sollte dies bei euch nicht angezeigt werden, müsst ihr mit der rechter Maustaste oder der länger gedrückten linken Maustaste auf das Füllwerkzeug klicken. So öffnet sich ein kleines Flyout-Menü und ihr bekommt weitere verborgene Werkzeuge angezeigt.

Schritt 4 – Standard-Regenbogen-Verlauf
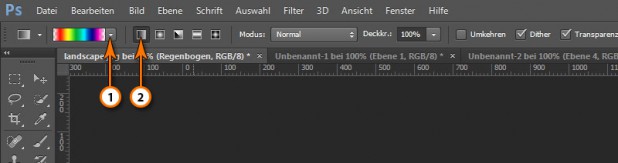
In den Werkzeugoptionen wähle ich nun der Standard-Regenbogen-Verlauf (1) von Photoshop. Als Verlaufsart wird radial (2) verwendet.

Schritt 5 – Verlauf ziehen
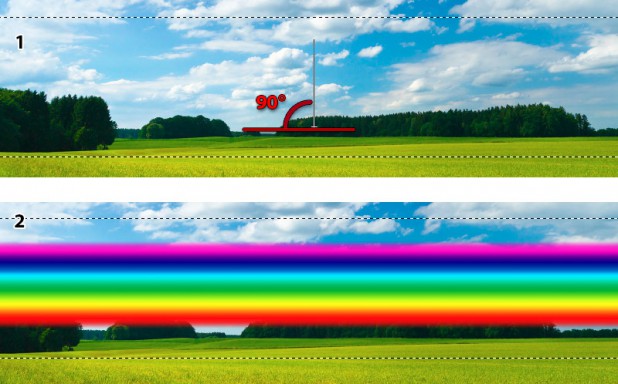
Mit der gedrückten Shift-Taste wird der Verlauf im 90° Winkel aufgezogen und im Anschluss mit Strg+D die Auswahl wieder aufgehoben.

Schritt 6 – In Smartobjekt konvertiert
Mit einem rechten Mausklick auf die Regenbogenebene im Ebenenbedienfeld, wird das Kontextmenü aufgerufen. Jetzt wird diese hier über den gleichnamigen Menüeintrag in ein Smartobjekt konvertiert (Alternativ über Filter/Für Smartfilter konvertieren).

Schritt 7 – Transformieren
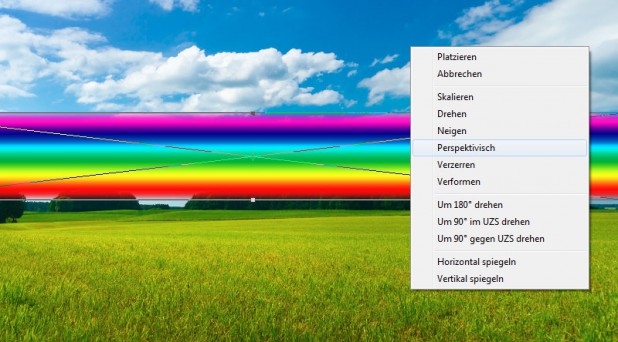
Nach dem nun die Ebene in ein Smartobjekt konvertiert wurde, rufe ich über Strg+T (Alternativ: Bearbeiten/Transformieren) den Transformationsrahmen auf. Mit einem Rechtsklick öffnet sich das Kontextmenü. Hier wird nun Perspektivisch ausgewählt.

Schritt 8 – Transformieren
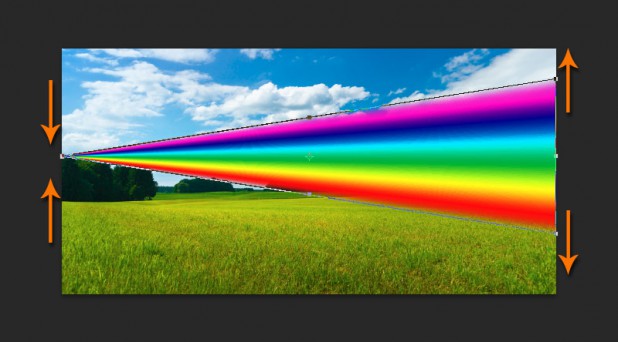
Die Anfasser an der linken Seite werden jetzt zusammen und die rechten leicht auseinander geschoben (siehe Abbildung).

Schritt 9 – Regebogen drehen
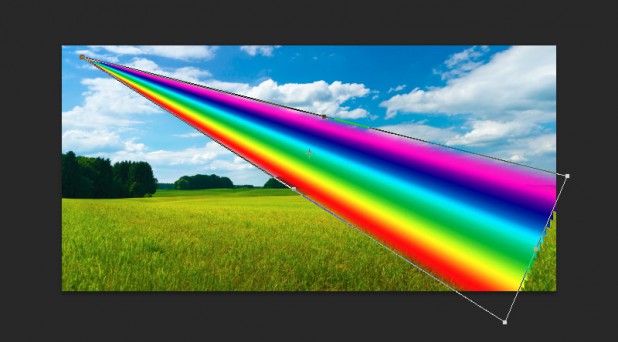
Mit einem Rechtsklick rufe ich erneut das Kontextmenü auf. Hier wähle ich den Eintrag Drehen und passe den Regebogen an. Anschließend wird alles mit der Enter-Taste oder über die Werkzeugoptionsleiste bestätigt.

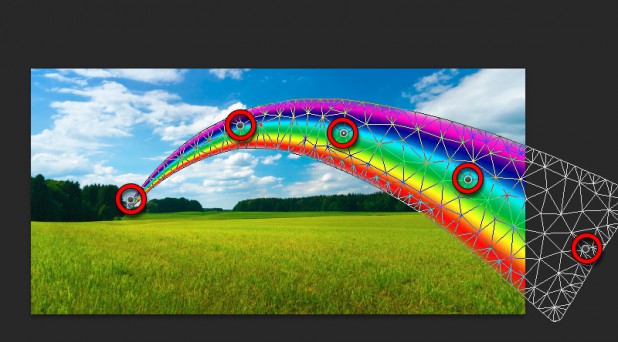
Schritt 10 – Formgitter
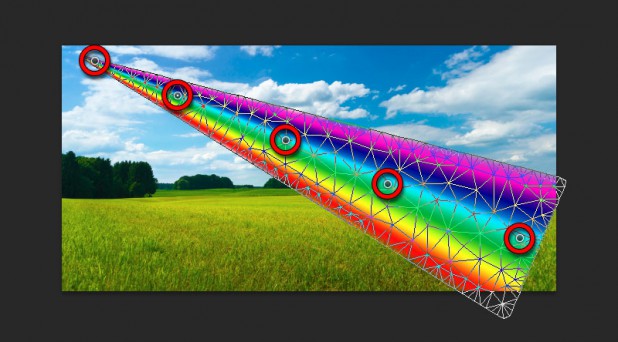
Durch das Formgitter (ab CS5) wird nun der Regenbogen in Form gebracht. Dafür rufe ich dieses im Menü über Bearbeiten auf. Wie auf der Abbildung zusehen werden nun fünf Pins gesetzt.

Schritt 11 – Regenbogenverlauf formen
Mit den einzelnen Pins und das Anpacken durch gedrückter linker Maustaste kann ich den Regenbogenverlauf formen (siehe Abbildung).

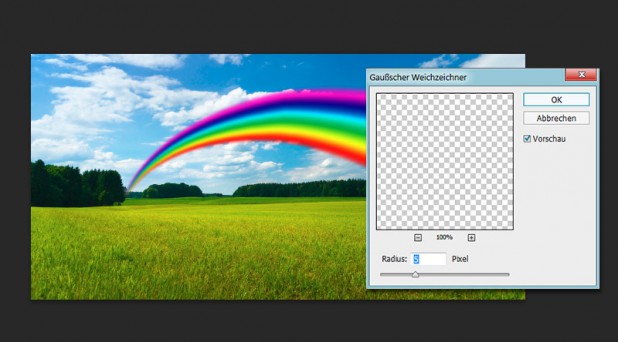
Schritt 12 – Weichzeichnungsfilter
Um die Kante zu verfeinern, wende ich über Filter/Weichzeichnungsfilter den Gaußschen Weichzeichner mit einem Radius von 6 Pixeln auf meinen Regenbogen an.

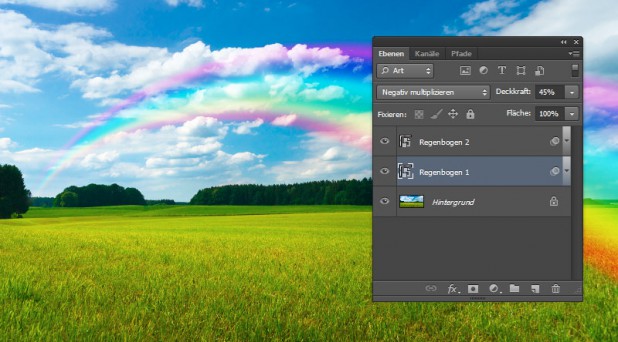
Schritt 13 – Ebenenmodi
Noch sieht der Regenbogen alles andere als realistisch aus. Daher dupliziere ich zunächst mit Strg+J die Regenbogenebene. Anschließend wird im Ebenenbedienfeld der Ebenenmodus der ersten Ebene auf Negativ Multiplizieren und der Ebenenmodus der Ebenenkopie auf Ineinanderkopieren gesetzt. (Hier kann auch mit anderen Ebenenmodis z.B. Farbe oder weiches Licht experimentiert werden). Da die Deckkraft der Ebenen zu hoch ist reduziere ich diese bei Ebene 1 auf 45 und bei der Ebenenkopie auf 50%.

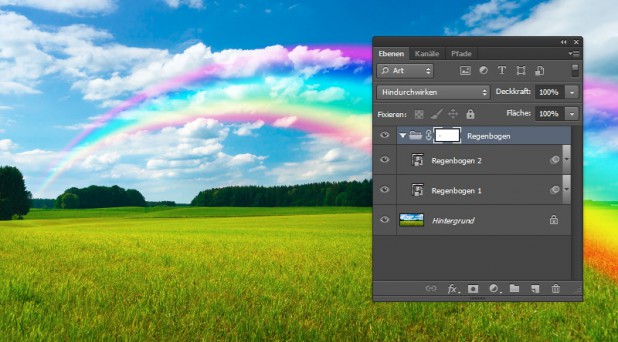
Schritt 14 – Maskieren
Zu guter Letzt werden beide Ebenen mit gedrückter Strg+Taste ausgewählt und mit Strg+G gruppiert. Die Ebenengruppe wird nur noch mit einer Ebenenmaske versehen, um das Ende des Regenbogens zu maskieren. Dafür erstelle ich über das Maskensymbol im Ebenenbedienfeld eine Maske. Anschließend passe ich das Ende mit dem Pinsel-Werkzeug (B) an. Hierfür wähle ich eine Pinselspitze mit einer Härte von 20%.

Fertig ist der selbst erstellte Regenbogen.
Ergebnis

Credits
Stock: http://www.sxc.hu/photo/1392604
Hat dir dieses Tutorial gefallen? Waren alle Schritte nachvollziehbar? Dann lass mich dich wissen. Schreibe einen Kommentar unter dieses Tutorial. Ich freue mich über jede Art von Feedback.
Liebe Grüße
Patrick

Schlagworte zu diesem Artikel: Adobe, Photoshop, Stock, Tutorial




Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.