In diesem Tutorial möchte ich euch zeigen, wie ihr mit einfachen Mitteln eine Candy bzw. plastische Navigation erstellen könnt. Dieser Effekt lässt sich natürlich auch auf Buttons oder andere Elemente anwenden. Die Navigation habe ich mit Adobe Photoshop CS 4 erstellt.
Alle Daten zum nachbauen findet ihr wie immer am Ende des Artikels als Download.
Erstellt zuerst ein neues und leeres Dokument z.B. in der Größe von 800 x 600 Pixeln. Als Hintergrundfarbe wählt ihr schwarz aus (#000000) und füllt den Hintergrund entsprechend. Dann erstellt ihr euch eine neue Ebene und zieht auf dieser Ebene die Grundform der Navigation auf. Das macht ihr mit dem Rechteck-Werkzeug (U) in einer Größe von 700 x 45 Pixeln irgendwo in dem Dokument.
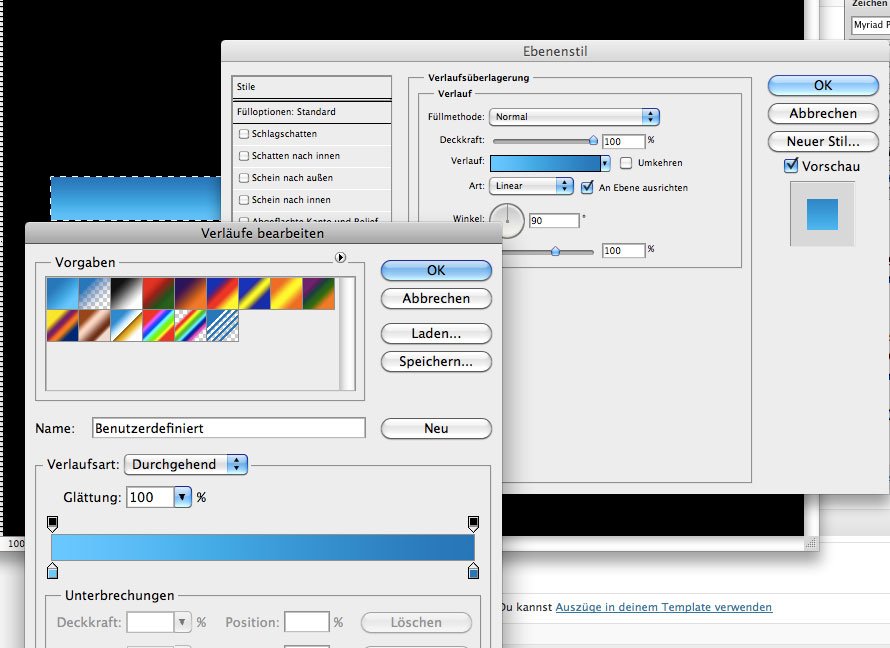
Erstellt dann über die Ebeneneffekte (fx Symbol im Ebenenfenster) eine Verlaufsüberlagerung von einem dunkelblau (#0176b9) zu einem hellblau (#68c7fe).
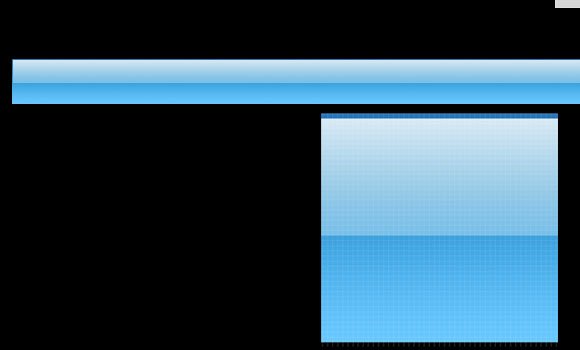
Klickt jetzt mit gedrückter Strg bzw. cmd Taste auf die Ebenenminiatur eurer Grundform. Danach geht ihr über: Auswahl -> Auswahl verändern -> Verkleinern… und dann „Verkleinern um 1 Pixel“. In dieser verkleinerten Auswahl zieht ihr jetzt einen Verlauf von weiß nach Transparent ungefähr bis zur Hälfte und schneidet dann die letzte Kante des Verlaufs ab damit das ganze ungefähr so aussieht:
Dann erstellt ihr auf einer neuen Ebene eine 1 Pixel Linie in der Grundform mit jeweils einem Pixel Abstand nach oben, links und rechts. Kopiert danach diese Linie und zieht sie ans untere Ende unserer Grundform und setzt die Deckkraft der unteren Linie auf ca. 30-40%. Somit haben wir uns unsere Glanzkanten erstellt.
Zu guter Letzt wählt ihr das Text-Werkzeug aus und schreibt auf einer neuen Ebene eure Navigationspunkte. In meinem Beispiel verwende ich die Myriad Pro Regular 18px, Farbe weiß.
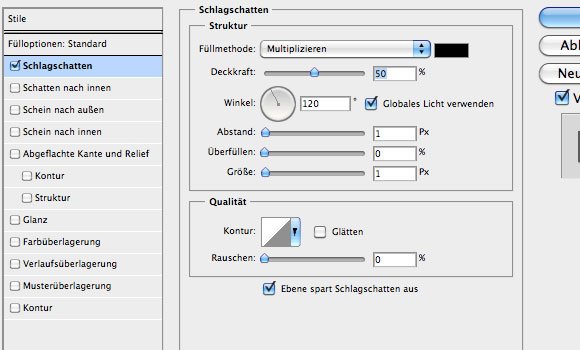
Gebt dann der Textebene über die Ebeneneffekte noch einen Schlagschatten mit folgenden Werten:
Dieser Effekt lässt sich natürlich auch auf Buttons anwenden und mit anderen Farben durchführen. Endergebnis sieht so aus:
Ich wünsche viel Spaß beim nachbauen, die original PSD-Datei findet ihr hier als Download.
Schlagworte zu diesem Artikel: Adobe, Navigation, Photoshop, Tutorial








Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.