In diesem Artikel möchte ich euch einige sehr empfehlenswerte jQuery Plugins vorstellen. Ich selber mag diese Art von Artikel ja ganz gerne, zum einen sind die Artikel für mich schnell geschrieben, zum anderen finde ich so bei der Suche nach coolen Plugins, selber immer wieder einige die unbedingt einmal ausprobiert werden müssen.
In der folgenden Liste werdet ihr sowohl ein paar Plugins finden die bereits relativ bekannt sind und auch ein paar kleinere unbekannte.
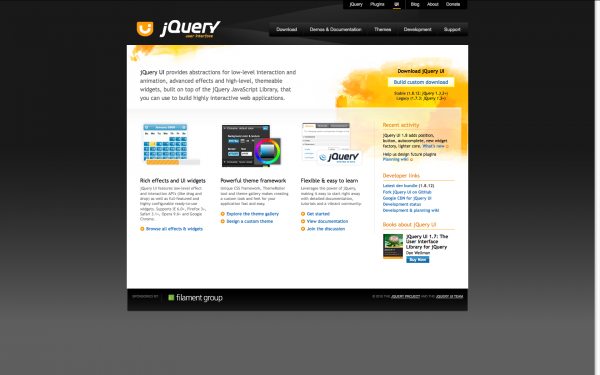
jQuery UI
Mit dem ersten Plugin breche ich direkt die eigentliche Vorgabe der Überschrift, denn bei der jQuery UI handelt es sich weniger um ein einfaches Plugin, als um eine on top Erweiterung des jQuery Frameworks. jQuery UI stellt eine vielzahl an User Interface Funktionen zur Verfügung und deckt damit eine großen Bereich ab, dass soll heißen man könnte alleine mit der jQuery UI ein umfangreiches Backend für eine Webanwendung realisieren oder moderne Websites bauen.
Es gibt zum Beispiel folgende Funktionen und Interaktionen: Accordion, Autocomplete, Draggable, Droppable, Resizable uvm.
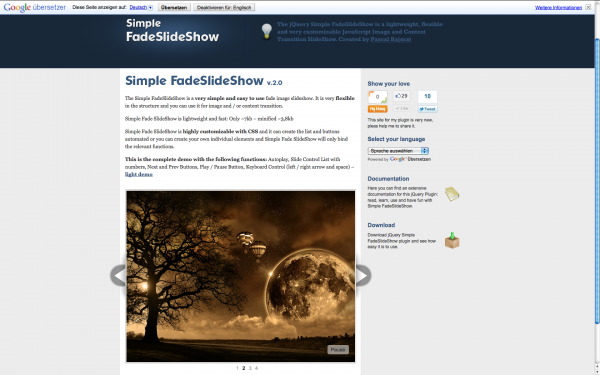
jQuery simple FadeSlideShow
Einige von euch wissen es vielleicht schon: Die simple FadeSlideShow ist von mir, daher wundert es natürlich nicht, dass ich sie hier aufführe. Bei diesem Plugin handelt es sich um einen einfachen Image und Content Fader, mit der Möglichkeit mehrere Bedienelemente ein- oder auszublenden. Das simple FadeSlideShow Plugin zeichnet sich durch eine außerordentlich hohe Anpassbarkeit und viele Optionen für individuelle Einstellungen aus. Weiterhin verfügt sie über Feature wie eine Tastatursteuerung und einzeln schaltbare Funktionen.
www.simplefadeslideshow.com – Deutsche Anleitung auf Webdesign-Podcast.de
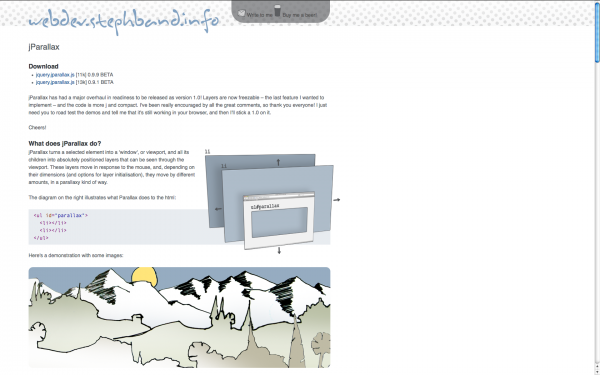
jParallax
jParallax ist ein schönes jQuery Plugin, dass sich gerade für Header-Grafiken und Umgebungsdarstellungen eignet, es legt Bilder in mehreren Ebenen übereinander und verändert die Position der Ebenen je nach Mausbewegung. Dies stellt eine reale Änderung des Blickwinkels dar, dieser Effekt nennt sich Parallaxe-Effekt, daher auch der Name.
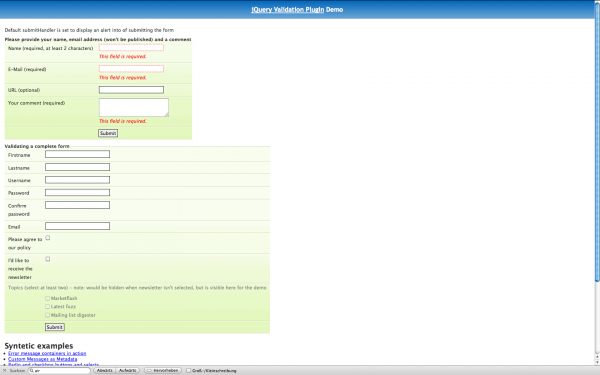
Validation
Das jQuery Validation Plugin von bassistance.de ist ein sehr umfangreiches Plugin zum validieren von Formularen. Die Vorteile liegen klar auf der Hand: Es ist sehr einfach und hat trotzdem einen sehr großen Funktionsumfang. Viele Einstellungsvarianten und AJAX-Formularfähig.
Plugin-Seite auf bassistance.de – jQuery Projekt-Seite
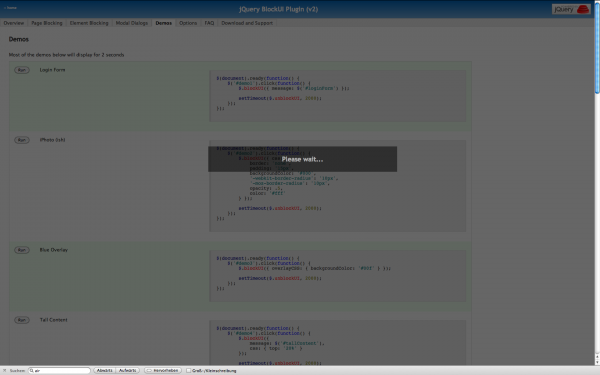
jQuery BlockUI Plugin
Das BlockUi Plugin ist ein sehr schönes Plugin für Webanwendungen, wie der Name schon sagt sperrt das Plugin zum Beispiel den kompletten Bildschirm während eines Ladevorgangs. Diese Funktion kann vor allem bei Webanwendungen sehr nützlich seinen, des Weiteren ermöglicht das Plugin Benachrichtigungen im Stil von Growl (einem Systembenachrichtigungsdienst für Mac OS).
jQuery BlockUI Plugin Webseite
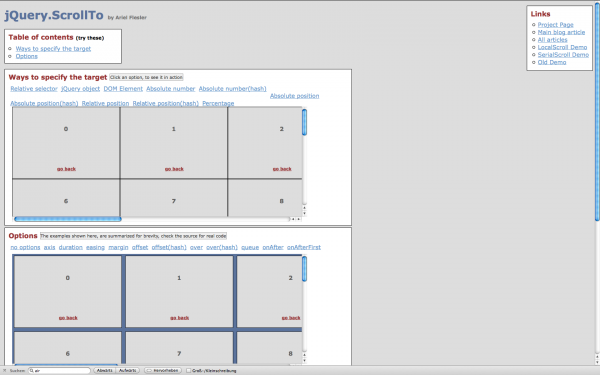
jQuery.ScrollTo
Dieses Plugin ermöglicht smarte animierte Scroll-Vorgänge von internen Links / Ankern.
jQuery.scrollTo Webseite – jQuery Plugin Seite
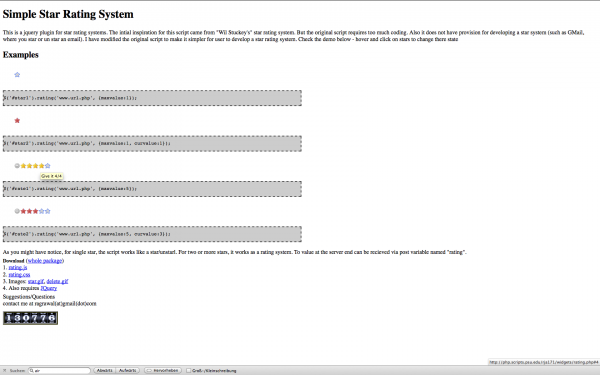
Simple Star Rating System
Simple Star Rating System ist stellt eine komplette UI und Datenübermittlung für ein Bewertungssystem zur Verfügung. Mit diesem Plugin lassen sich also einfache Bewertungssysteme für Blogartikel oder Fotos basteln.
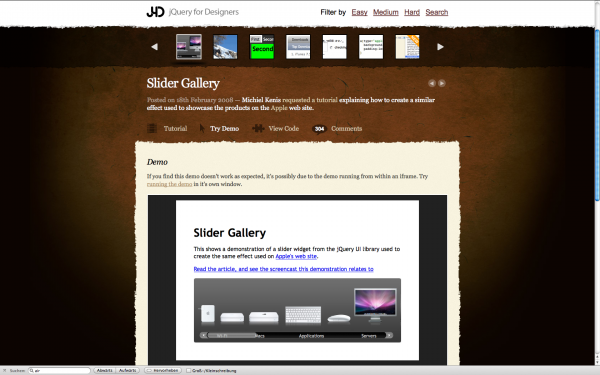
Slider Gallery
Mit diesem Plugin lassen sich Slider realisieren, wie zum Beispiel dem Produktauswahl-Slider auf apple.com.
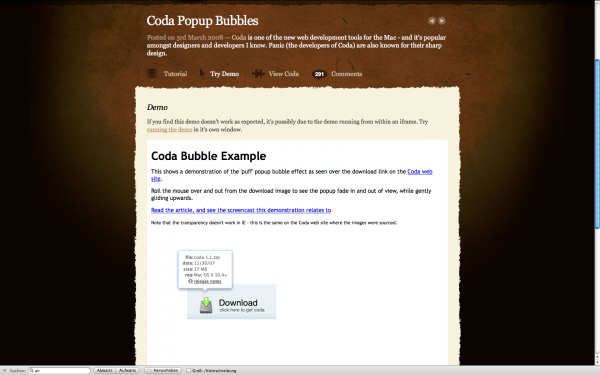
Coda Popup Bubbles
Die Softwareschmiede Panic hatte auf der Webseite für ihren Programmier-Editor „Coda“ (daher auch der Name dieses Plugins) einen netten Info-Bubble Effekt über dem Download-Link. Das Plugin Coda Popup Bubbles stellt genau diese Info-Bubble Funktion zur Verfügung.
iconDock
Das jQuery Plugin iconDock stellt quasi den Mac OS Dock Effekt zur Verfügung. Wer selber keinen Mac hat sollte sich einfach einmal die Demo’s ansehen, alle anderen sollten wissen was ich meine.
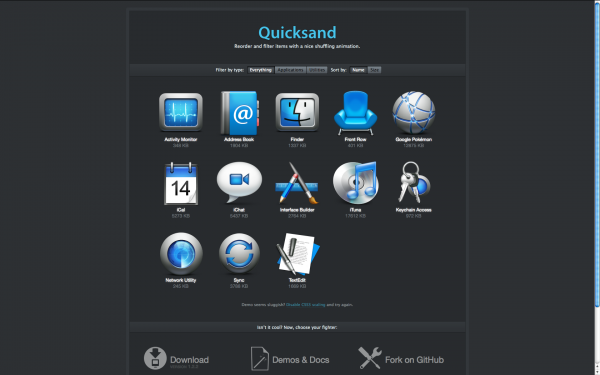
Quicksand
Dieses Plugin stellt ein cooles animiertes Filtersystem zur Verfügung.
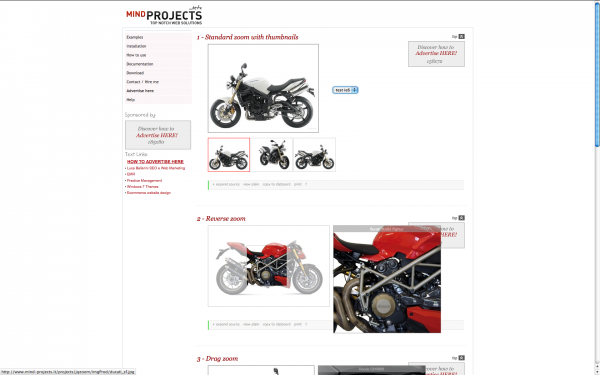
jQZoom
Dieses Plugin dürfte aus einigen Online-Shops bekannt sein: Man bewegt die Maus über ein Produktbild und kann so einen speziellen Ausschnitt gezoomz betrachten.
Airport Text Effect
Bei diesem Plugin handelt es sich um eine Text-Animation im Flughafen Anzeigetafel Stil.
Schlagworte zu diesem Artikel: JavaScript, jQuery, js, Plugins, Podcast

















Danke!
Sehr coole Sachen dabei.
jParallax .. finde ich einfach nur schön.