Was ist eigentlich 960 Grid?
960 Grid ist einfach gesagt ein Raster Framework für Web-Layouts in z.B Photoshop o.ä Grafik-Programmen. Erstellt wurde dieses Raster von Nathan Smith.
Raster, den Begriff habe ich immer mit unschönen und langen Nachbearbeitungen verbunden. Doch eigentlich ist es genau das Gegenteil. Es ist effektiv, schnell und einfach. Der Begriff Raster schwappt immer mehr vom Druck in den Digital-Bereich über. Was im Druck heutzutage völlig normal ist, muss sich im Web erst noch etablieren. Mit 960 Grid System ist man schonmal auf dem richtigen Weg, effektiv rasterorientierte Web-Layouts zu gestalten.
Damals dachte ich persönlich noch, dass mich Raster in meiner gestalterischen Freiheit einschränken. Sicherlich muss oder kann man diese Raster nicht für jedes Layout verwenden, dies wäre auf Dauer vielleicht auch etwas langweilig. Doch für professionelle Seiten ist solch eine durchstrukturierte Aufbauweise gar nicht verkehrt!
Warum denn genau 960 Grid System?
Nahezu alle Computer bzw. deren Benutzer haben eine Monitorauflösung von mindestens 1024x768px. Da diese Zahl auch der Standard für das 960 Grid System, erklärt sich von selbst. 960 Grid System bedeutet demnach nichts anderes als 960 Pixel in der Breite. Es geht davon aus das die Internetseite auf 1024×768 Pixel Optimiert wird, mit Scrollbalken und Spielraum für das Design, geht man deshalb von 960px Breite aus.
960 ist auch eine Zahl die sich perfekt durch 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 und 480 teilen lässt. Dies macht das arbeiten mit den Rastern sehr flexibel und die Erstellung des Web-Layouts sehr genau!
Als Beispiel dafür gibt es ein 3 Spaltiges Layout. Diese 3 Spalten kann man perfekt durch 3 teilen und erhält dadurch eine Spaltenbreite von 320 Pixeln. Man muss bei mehrfacher anwendung noch nichtmal rechnen, denn diese Zahlen bleiben immer gleich. Also vorbei und aus mit Spaltenbreiten von 426px oder 247px…
Das hat folgenden Grund, möchte man z.B. ein dreispaltiges Layout haben, so teilt man die 960 durch 3 und bekommt jeweils eine Spaltenbreite von 320 Pixeln.
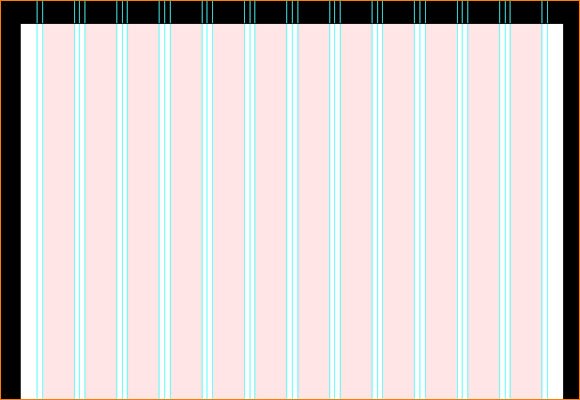
Das 960 Grid System bietet verschiedene Vorlagen für Photoshop, Fireworks und auch für CSS und XHTML. Somit werden einem gleich die Grundzüge vor die Füße gelegt und man kann gleich los legen. Ein Beispiel, wie das Raster in Photoshop aussieht, könnt ihr hier sehen:

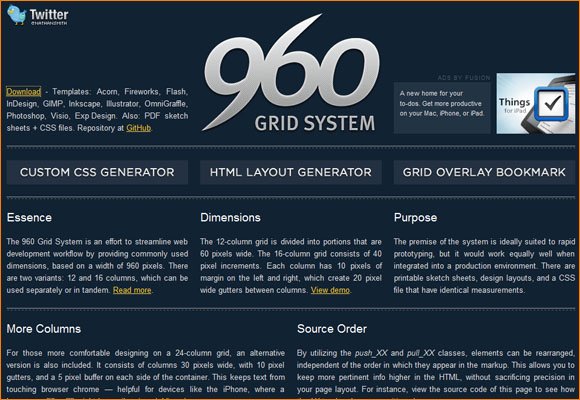
Ein Beispiel wie dieses Raster aussehen könnte seht ihr an der 960 Grid System Webseite.
Fazit.
960 Grid System schränkt den Designer nicht bei der Gestaltung ein, denn egal wie viel Spalten er beispielsweise in seinem Layout verbaut, alles bleibt dynamisch und dennoch geordnet. Somit ist Spielraum genug für kreative Ideen und Umsetzungen. 960 Grid System ist somit sehr empfehlenswert. Nicht nur für die, die gerade versuchen sich mit Rastern zu beschäftigen, sondern auch für die, die schon lange damit arbeiten oder dies aus dem Print-Bereich kennen.
Schlagworte zu diesem Artikel: 960 Grid, CSS, Design, Photoshop, Web





Hallo Pascal und Sascha,
ich habe das einst ganz ähnlich empfunden wie Du. Jetzt kann und will ich gar nicht mehr ohne Raster arbeiten. In den meisten Fällen ist das ebenfalls ein 960, welches ich für meine Zwecke noch ein wenig angepasst habe. Zusätzlich zu Deinem Artikel möchte ich noch anführen, das ein Raster durchaus auch für sehr verspielte Layouts erhalten kann. Nach einiger Übung hat man den Dreh ganz gut raus, wann man sich besser ans Raster hält und wann man dieses ignoriert und zum Beispiel einen Head, oder einen Footer gestaltet der dieses völlig sprengt. Den notwendigen Kontrast zu einem verspielten Head erhält man durch den Einsatz der Hilfslinien dann später wieder im Inhaltsbereich der Seite. Und überdies denke ich sollte man ein Raster nicht als „Gesetz“, oder „Vorschrift“ betrachten, sondern eben als erste Orientierung und Hilfsmittel um Elemente sinnvoll auszurichten.
Schöner Artikel. Gerade bei größeren Projekten sollte man sich schon an ein Raster halten. Ich vermisse aber leider bei fast jeder Seite im Netz ein horizontales Raster und würde mir wünschen das mehr Webdesigner den Weg zu diesen Formen finden und die gestaltungsgesetzte welche sie gelernt haben auch umsetzten. Gute Bildkomposition und ein paar Programmierkenntnisse sind leider nicht alles für gutes Webdesign.
Ich habe bisher noch gar nicht mit Rastern gearbeitet. Zumindestens nicht in der form. Selbstverständlich erstelle auch ich mir ein grobes Raster am anfang eines Layouts, aber das sieht wirklich immer sehr individuell aus und unterscheidet sich von Mal zu Mal.
Ich hatte allerdings schon länger vor mal darauf zurückzugreifen. Bzw. es wieder zu tun – vor geraumer Zeit hatte ich das schonmal ausprobiert, aber keinen Gefallen daran gefunden.
Aber ich werd mich nochmal daran probieren und ggf. das Raster einfach so weit anpassen, wie ich es für mich brauche. (:
Schöner Artikel, weiter so!
@Jens Bayer . Ich benutze auch Raster für meine Verspielten Layouts. Jedoch sind es selbst erstellte von mir, und keine vorgefertigten…sowas benutze ich dann nur bei schlichten Layout. Meistens dann für den Content.
Wir verwenden für unsere Webseite ein horizontales sowie vertikales Raster. Das vertikale Ratser funktioniert mit einem Grid von 5 und 7px sehr gut. Alles ist somit ausgerichtet. Vergleicht ihr eine Seite ohne vertikales vs. mit vertikalem Raster, werdet ihr sehen, das Layout sieht ruhiger und ganz einfach professioneller aus.
Worüber ich mich noch etwas wundere ist, warum im 960 Grid links und rechts 10px verschenkt werden? Rein visuell ist die Seite 940px breit, bei einem Hintergrund der z.B. durchwegs Weiss oder wie im Beispiel hier, blau ist. Gibts dazu erfahrungswerte?