
Jeder unter euch der sich mit JavaScript beschäftigt, dürfte die alert() Funktion genauestens kennen. Diese sorgt in JavaScript für die Ausgabe einer Meldungs-Box. Meistens handelt es sich dabei um eine Fehlermeldung.
Die Standard alert() Box in JavaScript sieht je nach Browser etwas anders aus. Im allgemeinen zählt jedoch für jede einzelne Box, egal in welchem Browser, dass diese nicht wirklich schön aussieht.
SweetAlert.js möchte eine einfache und vor allem wesentlich schönere Alternative zur Standard alert() Funktion aus JavaScript sein. Meiner Meinung nach gelingt dies sehr gut.
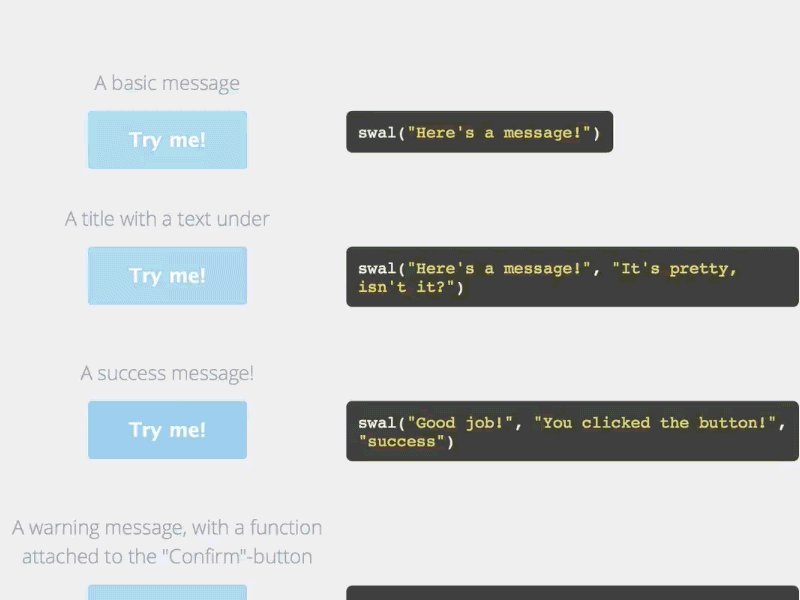
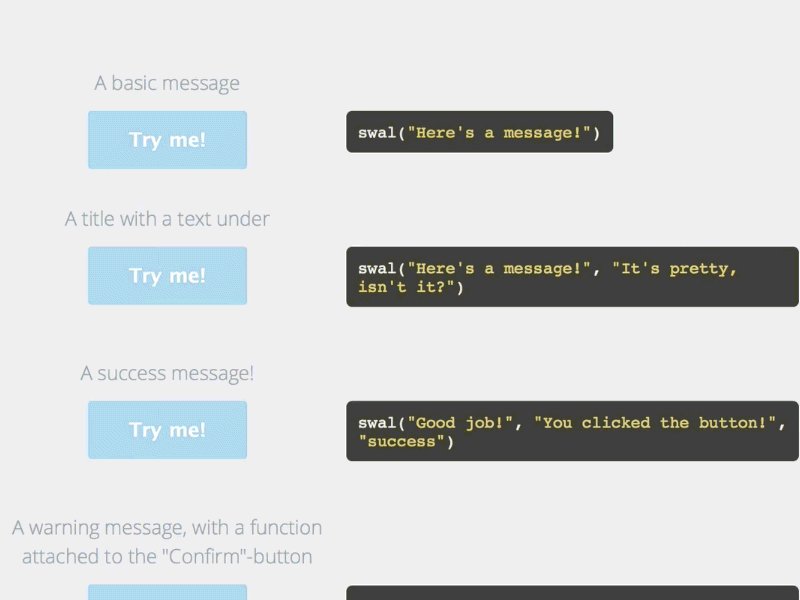
Sind die JavaScript + CSS Dateien von SweetAlert erst einmal eingebunden, ist das Script relativ einfach zu benutzen:
<script src="lib/sweet-alert.min.js"></script> <link rel="stylesheet" type="text/css" href="lib/sweet-alert.css">
Beispiel mit Standard alert() Funktion:
alert("Here's a message!")
Mit SweetAlert sieht der Code wie folgt aus:
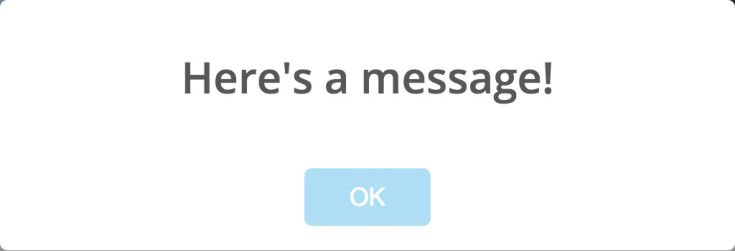
swal("Here's a message!")
Nach einem ersten Vergleich sind beide Funktionen vergleichbar einfach zu verwenden. Die Ausgabe mit SweetAlert sieht jedoch um einiges schöner aus:

Neben diesem einfachen Beispiel unterstützt SweetAlert.js auch noch einige weitere Optionen, um die Darstellung von Meldungen optisch besser hervorzuheben.
Meldungen mit SweetAlert.js erstellen
Meldungen können mit SweetAlert noch etwas mehr als nur einfache Texte anzuzeigen. Es ist z.B. möglich, die Meldungen um ein Icon oder Bilder, Untertitel oder eigene Buttons zu erweitern.
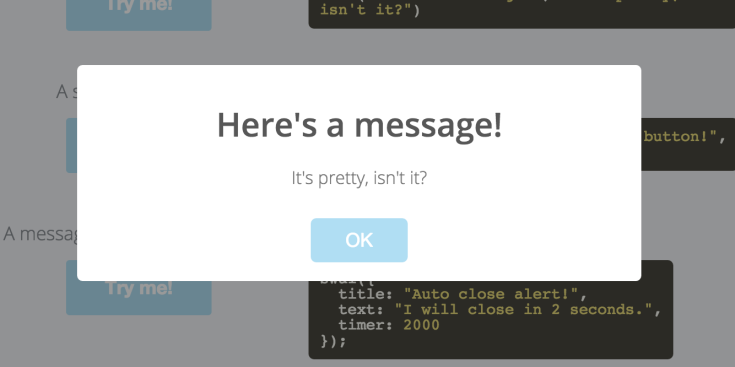
Beispiel mit Untertitel:
swal("Here's a message!", "It's pretty, isn't it?")

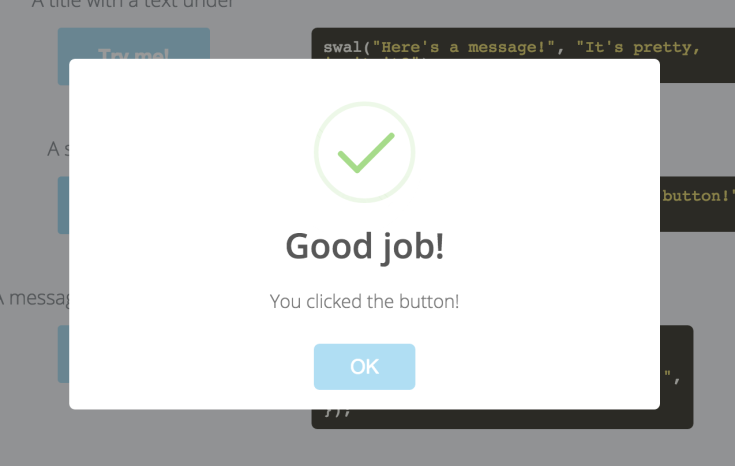
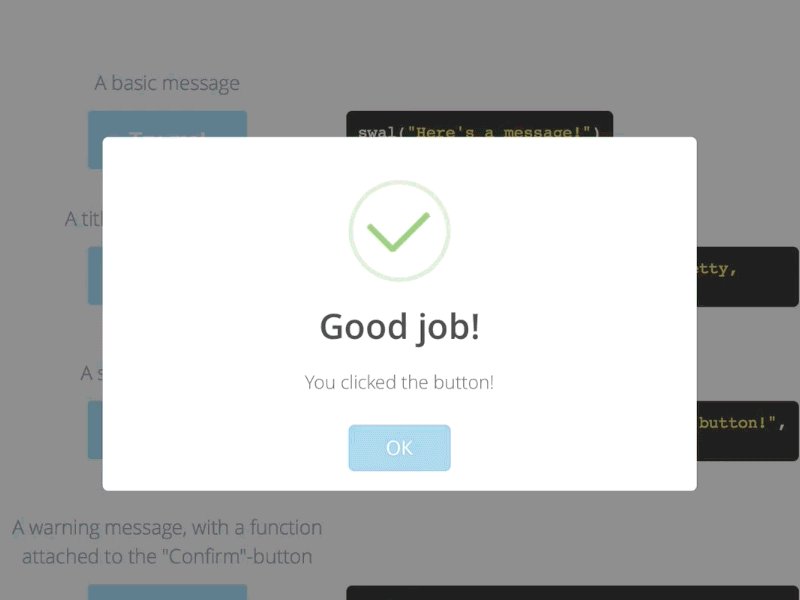
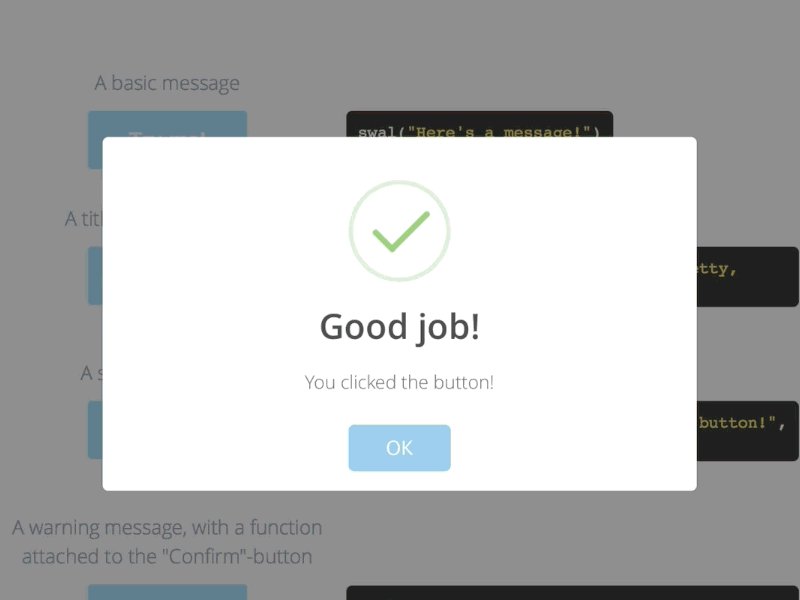
Beispiel mit Icon:
swal("Good job!", "You clicked the button!", "success")

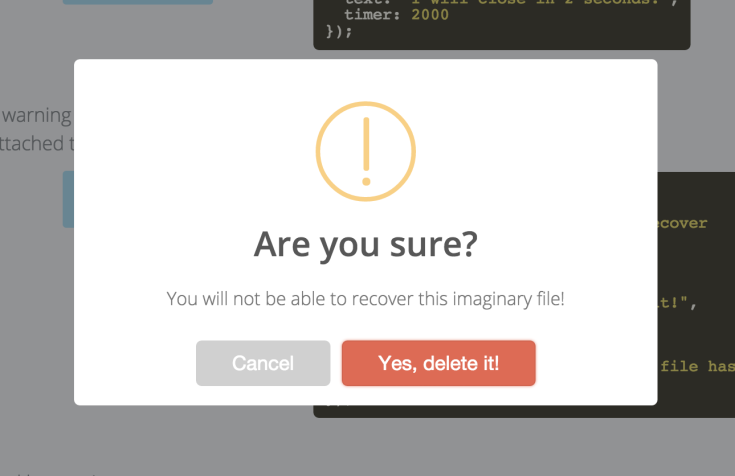
Beispiel mit Icon, Untertitel, eigenen Buttons und Callback
swal({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
}, function(){
swal("Deleted!", "Your imaginary file has been deleted.", "success");
});

SweetAlert.js Download und weitere Beispiele
Den Download von SweetAlert.js (MIT License) findet ihr auf der entsprechenden Webseite. Weiterhin sind dort noch umfangreichere Beispiele, Erklärungen sowie die API Dokumentation zu finden.
Schlagworte zu diesem Artikel: CSS, JavaScript, Test, Tutorial, Webdesign





Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.