
Seit WordPress 3.4 werden Custom-Header über die Funktion add_theme_support() eingebunden, damit wird das ganze System einheitlicher, da z.B. auch die Post-Thumbnails über diese Funktion aktiviert werden. Neben der Umstellung auf add_theme_support(‚custom-header‘) gliedert sich die Funktion nun auch in den neuen Live Theme Vorschau Modus mit ein.
In diesem Artikel möchte ich erklären, wie man Custom-Header in den eigenen Themes verwendet und Standard Header Bilder einbaut.
Um die Custom-Header zu verwenden benötigen wir letztendlich zwei Funktionen, zum einen die bekannte add_theme_support(‚custom-header‘) und die optionale register_default_headers(). Mit der zweiten Funktion können wir mehrere Standard Header bereitstellen, aus denen der User dann letztlich wählen kann.
Der Standard-Code für die individuellen Kopfzeilen sieht wie folgt aus und muss in die functions.php des Themes geschrieben werden:
$args = array( 'flex-height' => false, /* Flexible Höhe (true|false) */ 'height' => 240, /* Höhe des Header */ 'flex-width' => false, /* Flexible Weite (true|false) */ 'width' => 800, /* Weite des Headers */ 'default-image' => get_template_directory_uri() . 'https://cdn.webdesign-podcast.de/img/default.jpg', /* Standard-Bild des Headers */ 'random-default' => false, /* Zufallsdurchlauf, wenn es mehrere Bilder gibt */ 'header-text' => false, /* Header Text aktivieren oder abschalten */ 'uploads' => true /* User-Uploads erlauben */ ); add_theme_support( 'custom-header', $args ); |
Tipp: Noch mehr interessante WordPress Workshops findet ihr in meinem neuen WordPress-Video-Training.
Diese Funktion ist bereits ausreichend um den Nutzer das austauschen des Kopfzeilen-Bildes zu ermöglichen. Um an dieser Stelle noch einen Schritt weiter zugehen und dem Nutzer auch noch eine Auswahl an Standard-Bildern zu präsentieren wird folgende Funktion benötigt, die ebenfalls in die functions.php des Themes geschrieben werden muss:
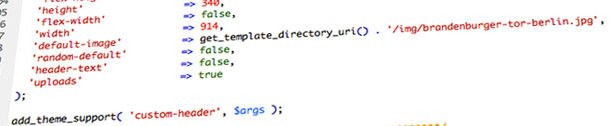
register_default_headers( array( 'brandenburgertor' => array( 'url' => '%s/img/brandenburger-tor-berlin.jpg', /* URL zum Bild */ 'thumbnail_url' => '%s/img/brandenburger-tor-berlin-thumb.jpg', /* URL zum Thumbnail (130px*66px) */ 'description' => __( 'Brandenburger Tor' ) /* Bildbeschreibung */ ), 'bank' => array( 'url' => '%s/img/bank-of-california.jpg', 'thumbnail_url' => '%s/img/bank-of-california-thumb.jpg', 'description' => __( 'Bank of California' ) ), 'heissluftballons' => array( 'url' => '%s/img/heissluftballons.jpg', 'thumbnail_url' => '%s/img/heissluftballons-thumb.jpg', 'description' => __( 'Heißluftballons' ) ) )); |
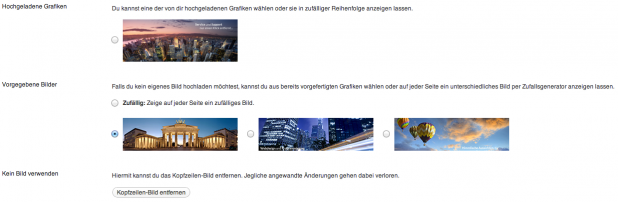
Mit dieser Funktion werden dem Nutzer 3 Standard-Bilder zur Auswahl für den Header bereitgestellt.
Um das Header-Bild nun auszugeben wird folgender Code benötigt, dieser kann an beliebiger Stelle in’s Theme eingebaut werden:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" /> |
Schlagworte zu diesem Artikel: add_theme_support, custom-header, Header, Theme, WordPress






Danke für den schnellen Überblick.
Moin, habe das gerade Mal in die Tat umgesetzt. Funktioniert auch prinzipiell. Auf der öffentlichen Seite wird das Bild richtig gesetzt, nur in der Live-Ansicht / im Anpassen-Bereich, wird immer das Standardbild gezeigt. Das verwirrt mich ein wenig. Wie könnte ich das beheben?
Hi Timo,
es sollten eigentlich JavaScripte von WordPress für einen automatischen Austausch in der Live-Ansicht sorgen, wenn ich mich nicht irre.
Falls das nicht passiert, würde ich als erstes mal nach JavaScript Fehlern Ausschau halten, ggf. mal in der Konsole schauen.
Beste Grüße
Pascal