
Kennt ihr das? Ihr habt das perfekte jQuery-Plugin gefunden, dass super in eurem Projekt funktioniert. Ihr wisst, wie ihr es tweaken könnt und es macht genau das, was ihr wollt. Doch dann kommt ein neues Projekt und plötzlich explodiert eure Seite förmlich. Auf der einen Seite läuft die Slideshow super auf der nächsten gar nicht. Hier habt ihr nur Bilder, auf der nächsten Seite auch HTML-Inhalte. Und dann gibt es auch noch das Problem dass ihr vielleicht gar nicht so sicher in jQuery oder Javascript seid, da ihr eigentlich Layouts macht.

Genau für euch haben wir die Lösung: Der Rhinoslider – das flexibelste jQuery-Slideshow-Plugin, das ihr finden werdet. Wir geben euch alle Möglichkeiten, die ihr braucht, um ihn in möglichst vielen Projekten verwenden zu können. Das kann ganz schön erschlagend sein, denn mit jeder Option, die ihr selber ändern könnt, kommt auch ein Punkt der verwirrend scheinen kann.
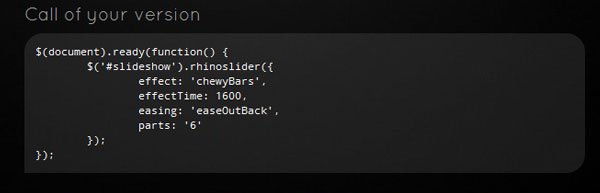
 Dafür gibt es unseren Generator. In diesem Generator könnt ihr alles per Mausklick einstellen und direkt testen. Jede Einstellung, jeder Effekt, jedes Feature kann getestet werden. Der Generator spuckt den Code aus und ihr müsst nur noch kopieren und einfügen, schwupps läuft der Slider. Speichert eure Einstellungen für später oder teilt sie mit Kollegen. Außerdem könnt ihr eure Version des Sliders direkt anpassen, nicht benötigte Effekte werden gar nicht erst heruntergeladen, sodass die Datei möglichst klein bleibt.
Dafür gibt es unseren Generator. In diesem Generator könnt ihr alles per Mausklick einstellen und direkt testen. Jede Einstellung, jeder Effekt, jedes Feature kann getestet werden. Der Generator spuckt den Code aus und ihr müsst nur noch kopieren und einfügen, schwupps läuft der Slider. Speichert eure Einstellungen für später oder teilt sie mit Kollegen. Außerdem könnt ihr eure Version des Sliders direkt anpassen, nicht benötigte Effekte werden gar nicht erst heruntergeladen, sodass die Datei möglichst klein bleibt.

Für alle, die etwas mehr Ahnung von jQuery/Javascript haben gibt es ein umfangreiches API. Der Rhinoslider ist so geschrieben, dass ihr sehr einfach eigene Effekte und Features hinzufügen könnt. Viele Callback-Funktionen geben euch außerdem die Möglichkeit, in den Slider einzugreifen, wenn es nötig ist.
Oh, das Beste zum Schluss: Der Rhinoslider ist komplett kostenlos!
Anmerkung von Pascal Bajorat: Vielen Dank an René und Sebastian für diese kleine Vorstellung ihres in allen Zügen gelungenen jQuery Slider Plugins Rhinoslider. Gerade der Generator macht die ganze Geschichte für Anfänger sicher um vieles leichter.
Schlagworte zu diesem Artikel: HTML, JavaScript, jQuery, Rhinoslider, Slider





Hi René und Sebastian,
danke für deine Vorstellung, habe vorhin mal kurz mit dem Slider gespielt, wirklich schönes Plugin. Auch die Changelogs für die neuen Version klingen gut.
LG
Pascal
Ich danke dir Pascal.
Ich möchte aber noch erwähnen, dass Sebastian auch daran gearbeitet hat. Wäre cool wenn du das im Artikel noch berücksichtigen könntest.
Klar gerne, habe seinen Namen hinzugefügt.