Layout in Photoshop gestalten
Gestern haben wir den Hintergrund für unseren Wrapper (Container) erstellt. Heute wohlen wir uns um die eigentlichen Inhalte kümmern. Dazu erstellen wir unter anderem den Kopfbereich (Header), die Navigation (Button). Morgen folgt dann der eigentliche Inhalt. Dann könnt ihr auch alle bisherigen Dateien (*.psd, Projekte-Ordner) herunterladen.
Header
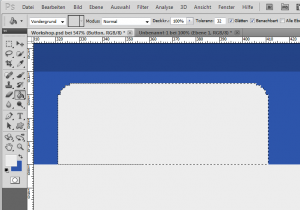
In der Ebenenpalette wählen wir die Ebenengruppe Header aus. Hier erstellen wir nun eine neue Ebene und benennen diese auch gleich als „Header“. Mit dem Auswahlrechteck-Werkzeug aus der Werkzeugpalette wird wieder eine Auswahl mit festen Maßen erstellt. Für die Breite verwenden wir 930 Pixel. Nur die Höhe wird auf 140 Pixel geändert. Die Auswahl wird auch hier mit gedrückter Alt-Taste mittig ausgerichtet.
Für unseren Header habe ich einen recht dunklen Blau-Verlauf (#2c539e/#244386) heraus gesucht. Hiermit wird die eben erstellte Auswahl gefüllt. Dazu benutzen wir das Verlaufswerkzeug aus der Werkzeugpalette. Anschließend heben wir mit Strg+D unsere Auswahl wieder auf. Danach sollte der Header so aussehen:
Navigation
Die vertikale Navigation wird wie unser Header angelegt. Dazu erstellen wir in der Ebenengruppe Navigation eine neue Ebene. Danach wählen wir das Auswahlrechteck-Werkzeug aus der Werkzeugpalette und geben erneut feste Werte an (930 Px Breite / 40 Px Höhe). Anschließend wieder mit dem Füllwerkzeug (#2d55ab) die Auswahl füllen und mit Strg+D aufheben.
Buttons:
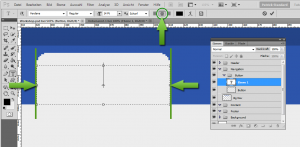
In der Ebenengruppe Navigation wird eine weitere Gruppe mit dem Titel Button angelegt. In dieser erstellen wir auch eine neue Ebene. Wie auch in den ersten Schritten wird das Auswahlrechteck-Werkzeug verwendet. Für unsere Buttons nutzen wir die Maße 90 x 35 Pixel. Die Werte werden oben in der Optionsleiste für „feste Größe“ eingetragen. Nun wählen wir in der Ebenenpalette die Ebene aus und erstellen unsere Auswahl (siehe Bild).
Die Auswahl wird jetzt noch weiter verändert. Dazu wählen wir im Menü Auswahl/Auswahl verändern/abrunden und geben dort einen Radius von 5 Pixel an. Die Auswahl soll aber nur oben abgerundet sein, deshalb korrigieren wir die unteren Ecken mit dem Auswahlrechteck-Werkzeug. Anschließend sollte die Auswahl so aussehen und mit dem Füllwerkzeug (#ededed) gefüllt werden.
Die Auswahl kann wieder mit Strg+D aufgehoben werden. Mit dem horizontalen Text-Werkzeug aus der Werkzeugpalette wird nun ein Textrahmen aufgezogen. Der Textrahmen wird an die Buttonfläche angepasst und in der Optionsleiste wird zentrierter Text eingestellt. Außerdem der Menüpunkt-Name eingetragen. Jedoch wird der Text anschließend ausgeblendet, da nur die Grafik benötigt wird.
Abschluss: Teil 1.2
Morgen erstellen wir dann weitere grafische Elemente für den Content-Bereich. Wir werden noch nette web2.0 Schaltflächen erstellen. Anschließend folgt dann auch der Aufbau unserer Site (xHTML).
Schlagworte zu diesem Artikel: Content, Header, Navigation, Photoshop, Workshop










fängt schon mal sehr gut an, bin schon gespannt auf die restlichen Teile
…aber wann ist dieser ominöse „morgen“ an dem es den nächsten Teil geben wird 😉
Durch meine Erkrankung muss ich gerade sehr viel Nacharbeiten. Heute Abend geht es aber direkt mit Teilo 1.3 und dem zweiten Teil weiter.
Grüße Patrick