Layout in Photoshop gestalten
Jetzt geht es los! In diesem Teil wollen wir uns nun mit dem erstellen eines simplen Layouts auseinander. Dazu werden wir in Photoshop ein neues Dokument anlegen und Schritt für Schritt unser Layout erstellen. Die einzelnen Arbeitsschritte werden extra für Photoshop-Neulinge / Einsteiger ausführlicher erklärt.
Schritt 1:
Ein Skribbel (Vorlage) als Wegweiser und Hilfsmittel ist immer eine sinnvolle Sache.
Vor allem wenn es um größere Projekte geht. So ein Skribbel gehört in meinen Augen neben der Struktur mit zu den wichtigsten Punkten bei der Gestaltung einer Website. Ich zeichne gerne auf einem Blatt Papier alle Punkte auf und mache mir dort meine Notizen. Anschließend erstelle ich meist auch eine digitale Version oder scanne meine Notizen. Wie ihr so ein Skribbel anlegt bleibt jedoch euch überlassen.
Schritt 2:
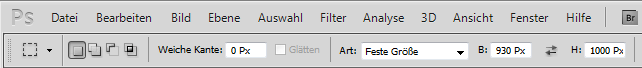
In Photoshop wird jetzt ein neues Dokument mit den Maßen 968 x 576 Pixel. Dies sind die Maße des Viewports – also der sichtbare Bereich im Browser. Nun blenden wir mit [Strg]+[R] das Lineal ein und erstellen an den Dokumentkanten Hilfslinien. Auch für die Dokumentmitte wird eine Hilfslinie eingezogen. Über das Menü Bild/Arbeitsfläche… erweitern wir unser Dokument. Für die erweiterte Arbeitsfläche wählen wir 1500 Pixel Breite und 1000 Pixel Höhe als Maße aus. Unser Dokument sollte anschließend so aussehen:
Tipp:
Wer diesen Arbeitsschritt beschleunigen möchte, kann auch passend dazu eine Aktion aufzeichnen und das ganze automatisiert ablaufen lassen. Hier auf dem Webdesign-Podcast stelle ich meine Aktion kostenlos zum Download bereit: PS-Aktion Viewport erstellen herunterladen
Schritt 3:
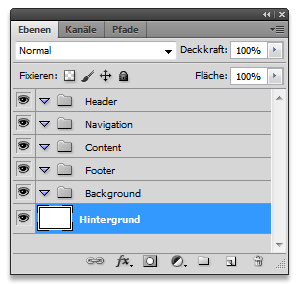
In der Ebenenpalette werden nun fünf Ebenengruppen angelegt. In diesen werden wir die einzelne Bereiche unsere Site gestalten.
Eine Ebenengruppe könnt ihr einfach über das Ebenengruppen-Miniatursymbol aus der Ebenenpalette erstellen. Diese fünf Gruppen benennen wir jetzt noch richtig:
Schritt 4.1:
In der Ebenengruppe Background wird der Hintergrund unserer Site erstellt. Dazu legen wir eine neue Ebene an und benennen diese als „Bg Color“. Anschließend wählen wir das Füllwerkzeug aus der Werkzeugpalette, öffnen den Farbwähler, wählen als Farbe #a5a5a5 und füllen damit diese Ebene.
Schritt 4.2:
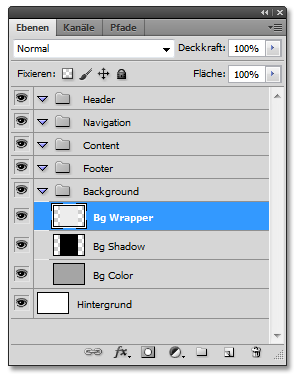
In der Ebenengruppe Background werden nun zwei weitere Ebenen erstellt. Anschließend benennen wir diese um in „Bg Shadow“ und „Bg Wrapper“. Jetzt wählen wir aus der Werkzeugpalette das Auswahlrechteck-Werkzeug. In der Werkzeugoptionsleiste modifizieren wir das Auswahlwerkzeug und geben feste Werte für Breite (930Px) und Höhe (1000Px) an.
Wir achten darauf das in der Ebenenpalette die Ebene „Bg Shadow“ ausgewählt ist und erstellen mit gedrückter Alt-Taste eine Auswahl. Diese wird mittig an der Hilfslinie ausgerichtet und mit schwarzer Farbe gefüllt. Danach wechseln wir auf die Ebene „Bg Wrapper“ und füllen dort die Auswahl mit dem Farbton #ededed. Anschließend sollte unsere Ebenenpalette so aussehen:
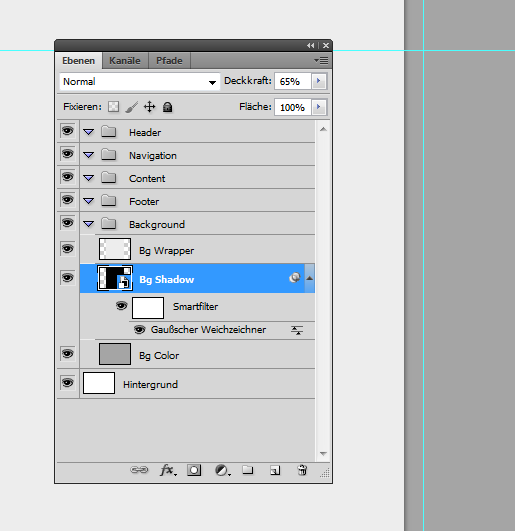
Da ich möglichst non-destruktiv arbeite wird jetzt die Ebene „Bg Shadow“ in ein Smart-Objekt konvertiert. Für Photoshop-Anwender unter CS3 entfällt dieser Arbeitsschritt. Nun wählen im Menü über Filter unter den Weichzeichnungsfiltern den Gaußschen Weichzeichner aus. Hier verwenden wir einen Radius von 3 Pixeln. Anschließend wird noch noch die Deckkraft unserer „Bg Shadow Ebene“ auf 65% reduziert. Hiermit haben wir jetzt einen schönen Schatten für unseren Wrapper-Hintergrund erstellt.
Abschluss Teil 1.1
Der Hintergrund von unserem Layout wurde erstellt. Morgen folgen dann im Teil 1.2 die weiteren Inhalte. Unter anderem der Header, die Navigation, der Content und der Fußbereich (Footer). Außerdem das erstellen von Button und anderen Schaltflächen.
Schlagworte zu diesem Artikel: Browser, Content, Photoshop, Podcast, Webdesign









Sehr nice Leute.
Find ich gut, dass jemand nochmal ne saubere 1zu1-Anleitung schreibt.