
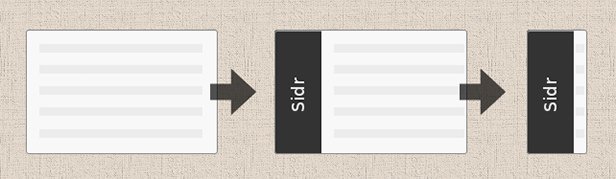
Die sogenannten Off-Canvas Navigationen sind gerade für Webseiten, die auch für mobile Endgeräte optimiert werden, relativ gut geeignet, denn sie sparen Platz und machen Optisch einen guten Eindruck. Mit dem Open Source jQuery Plugin Sidr lassen sich solche Off-Canvas Navigationen sehr einfach umsetzen.
Das Sidr Script ist relativ einfach zu verwenden und kann über CSS den eigenen Bedürfnissen angepasst werden. In diesem kleinen Tutorial möchte ich euch erklären wie ihr Sidr verwenden könnt.
Als erstes ladet ihr euch alle relevanten Dateien von der Sidr Webseite herunter. In diesem Paket befinden bereits alle nötigen Dateien: Eine Version des jQuery Frameworks (die ihr übrigens auch gegen eine aktuellere tauschen könnt), das Sidr JavaScript und die entsprechende CSS Datei.
Die JavaScript und CSS Dateien könnt ihr im head Bereich eurer Webseite einbinden, die JavaScript für eine bessere Performance natürlich auch irgendwo am Ende des body’s.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/jquery.sidr.dark.css" /> </head> <body> <script src="js/jquery.js"></script> <script src="js/jquery.sidr.min.js"></script> </body> </html> |
Damit ist bereits die Hälfte geschafft, jetzt könnt ihr an beliebiger Stelle eure Navigation in den HTML-Code einfügen, dies geschieht in Form einer Liste. Weiterhin wird ein Link oder Button benötigt, mit dem das Menü geöffnet werden kann, dass ganze würde dann so aussehen:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/jquery.sidr.dark.css" /> </head> <body> <a href="#sidr">Dieser Link öffnet die Navigation</a> <nav id="sidr"> <ul> <li><a href="#">Menüpunkt 1</a></li> <li class="active"><a href="#">Menüpunkt 2</a></li> <li><a href="#">Menüpunkt 3</a></li> <li><a href="#">Menüpunkt 4</a></li> <li><a href="#">Menüpunkt 5</a></li> </ul> </nav> <script src="js/jquery.js"></script> <script src="js/jquery.sidr.min.js"></script> </body> </html> |
Jetzt muss nur noch das Sidr Plugin ausgeführt werden, dieser Part muss nach den JavaScripten eingebunden werden:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/jquery.sidr.dark.css" /> </head> <body> <a href="#sidr" id="navtoggle">Dieser Link öffnet die Navigation</a> <nav id="sidr"> <ul> <li><a href="#">Menüpunkt 1</a></li> <li class="active"><a href="#">Menüpunkt 2</a></li> <li><a href="#">Menüpunkt 3</a></li> <li><a href="#">Menüpunkt 4</a></li> <li><a href="#">Menüpunkt 5</a></li> </ul> </nav> <script src="js/jquery.js"></script> <script src="js/jquery.sidr.min.js"></script> <!-- Hier wird Sidr ausgeführt. --> <script> jQuery(document).ready(function() { jQuery('#navtoggle').sidr({ name: 'sidr', /* ID des DIV's, der die Navigation beinhaltet */ side: 'left' /* Seite auf der Sidr geöffnet werden soll, mögliche Werte sind left oder right */ }); }); </script> </body> </html> |
Damit ist das Thema quasi erledigt und eure Off-Canvas Navigation fertig, viel Spaß beim nachbauen.
Schlagworte zu diesem Artikel: CSS, HTML, jQuery, Off-Canvas, RWD







Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.