
Speech Bubbles bzw. Sprechblasen oder für unsere Webzwecke Tooltip genannte kleine Boxen sind eine wunderbare Erfindung, die beim mouseover erscheinen und weitere nützliche Informationen zu einem Element liefern. Oftmals werden die kleinen Tooltip Boxen mit Bildern realisiert, da die kleine Pfeile mit CSS nicht ganz so einfach umzusetzen sind.
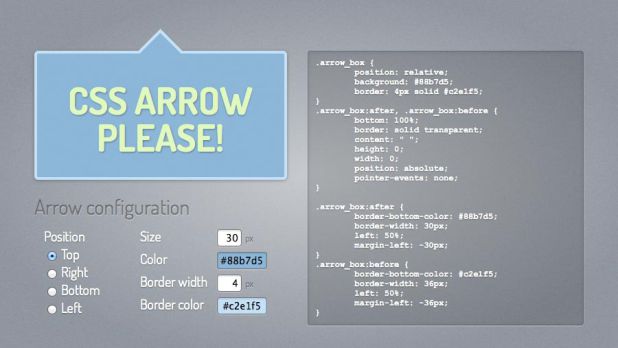
Dieses Problem löst jetzt der Dienst CSS Arrow Please! – Mit ihm kann man sich spielend einfach CSS3 Tooltip Boxen mit Pfeil generieren. Der schön gestaltete Generator nimmt einem so einige Arbeitsschritte ab und erstellte schnell und einfach entsprechende Tooltip bzw. Speech Bubble Boxen.
Die kleinen Boxen über den Social Network Icons auf dieser Seite stammen übrigens auch aus dem CSS Arrow Please! Generator und werden über jQuery Tools Tooltip eingeblendet und animiert.

Schlagworte zu diesem Artikel: Arrow, Bubble, CSS, CSS3, Icons




Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.