Wer kennt sie noch, die Zeiten in denen wir uns ärgerten, wenn Kunden oder Firmen den Internet Explorer 6 nutzten und gerade neu erstellte Internetseiten auf diesem Browser aussahen, als wäre man geradewegs durch einen Tornado gefahren. Zum Glück gehören diese Probleme der Vergangenheit an. Aber nichts desto trotz werden heute vielfach noch veraltete Browser genutzt.
Die Gründe hierfür sind bekanntlich sehr verschieden. Von Unwissenheit bis hin zu “Ich kann den nicht updaten, der hängt am Firmennetzwerk” habe ich in meiner Laufzeit so gut wie jede “Ausrede” gehört. Aber dennoch sollte man seine Besucher oder Kunden freundlich darauf hinweisen, dass sie einen alten Browser benutzen.
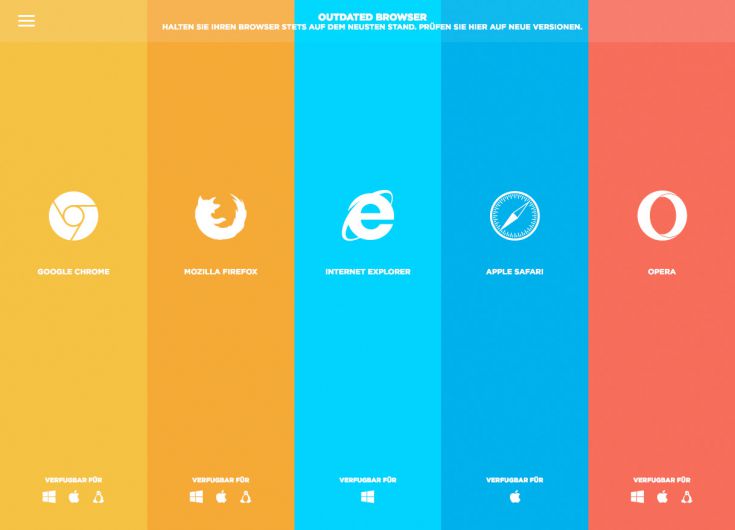
Internetseiten die dem Nutzer zu verstehen geben, dass sie einen alten Browser nutzen und wie sie ihn updaten, gab es schon vor einigen Jahren. Mit Abstand am schönsten ist “Outtdated Browser” von burocratik, einer Agentur aus Portugal.
Die Verwendung und der Einbau des Ganzen sind super simpel. Die JavaScript, CSS und HTML Dateien sind zusammen nicht einmal 5 kilobyte groß, was eine flüssige und Ladezeit schonende Funktion garantiert.
Auch die Benutzerführung der Seite ist sehr einfach aufgebaut, alles wurde auf das Wesentliche reduziert. Der Einbau selbst wird in einzelnen Schritten erklärt.
Das Aktivieren des Scriptes geht sehr schnell. Alles ist individuell anpassbar und für die meisten Nutzer vermutlich vom Design und Programmierumfang vollkommen ausreichend.
Wenn nun jemand auf deiner Seite oder der eines Kunden surft, der einen alten Browser nutzt, wird er darauf hingewiesen, dass es von seinem Browser eine aktuellere Version gibt und er updaten sollte. Unter „Klick auf den Button“ (siehe Animation oben) wird ein Panel herausgefahren, mit dem der Nutzer des alten Browsers ganz bequem wählen kann.
Outdated Browser wurde nur für Desktop Browser aufgelegt und auch nur dort funktioniert die Darstellung entsprechend. Die Entwickler waren vermutlich der Meinung, dass dies vollkommen ausreichend ist – ist es meiner Meinung nach auch. Denn seien wir mal ehrlich: Den Browser auf unserem Smartphone, sei es Chrome, Safari oder gar Firefox halten wir mehr oder weniger automatisch aktuell.
Das Script selbst ist auf Github sowie auf der Seite der Entwickler zu downloaden. Wer eine WordPress-Seite betreibt, kann sich das praktische Plugin direkt herunterladen und in WordPress installieren. Es gibt zudem vorgefertigte Module für Ruby, Drupal, Magento, Contao und Yii2.
Quelle: DrWeb