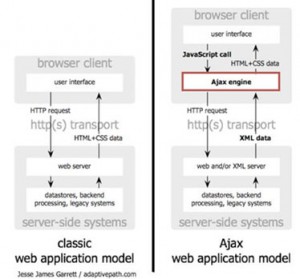
Die Grundidee hinter AJAX ist eine zusätzliche Schicht im Gegensatz zum traditionellen Modell von Webanwendungen. Diese Schicht ist die sogenannte AJAX-Engine (siehe Abb.). Sie soll die Interaktion der Besucher beobachten, bei Bedarf Anfragen an den Server schicken, dessen Antworten interpretieren und die Seitendarstellung entsprechend anpassen – und zwar direkt und im Hintergrund, ohne dass der Benutzer etwas von den Client-Server- Prozessen merkt. HTTP-Anfragen werden demnach durch Engine-Anfragen ersetzt, wobei Inhalte der Webseite immer automatisch aktualisiert werden, sodass ein erneuter Aufbauvorgang der kompletten Seite nicht mehr notwendig ist.
Die AJAX-Engine verwendet für die asynchrone Datenübermittlung die XMLHttpRequest- API, welche im Webbrowser integriert ist. Dabei erstellt sie beim Seitenaufbau ein XMLHttpRequest-Objekt, welches, genauso wie Objekte von objektorientierten Programmiersprachen, Attribute und Methoden besitzt. Über diese Methoden können dann JavaScript Funktionen im Hintergrund auf Serverdaten zugreifen und die Seitendarstellung über DOM manipulieren.
Diese AJAX-Engine ist somit nichts anderes als JavaScript Code, welcher ein XMLHttpRequest-Objekt erzeugt und verwaltet. Dieser Code kann entweder selber geschrieben, oder aus vorgefertigten Frameworks implementiert werden
Wo funktioniert AJAX?
AJAX bietet den Vorteil, dass es betriebssystemunabhängig ist, es funktioniert auf einem Apple System genauso wie unter einem Windows oder Linux System. Für die Verwendung ist lediglich ein gängiger Webbrowser mit eingeschaltetem JavaScript und einer XMLHttpRequest Unterstützung erforderlich.
Nicht alle Webbrowser unterstützen AJAX, so können etwa ältere Webbrowser noch kein XMLHttpRequest-Objekt erzeugen. Die nachfolgende Tabelle liefert darum eine Liste der gängigsten Browser, welche AJAX unterstützen:
MS Internet Explorer – 5.0 als ActiveX, ab 7.0 nativ
Mozilla Firefox – ab 1.0
Apple Safari – ab 1.2
Opera – ab 8.0
Konqueror – ab 3.2
Netscape – ab 7.1
iCab – ab 3.0b
Der Microsoft Internet Explorer kann XMLHttpRequest erst ab der Version 5 interpretieren. Dabei bedient sich der Webbrowser einer ActiveX-Komponente, welche jedoch bei deaktiviertem AcriveX Scripting nicht mehr funktioniert. Eine native Unterstützung liefert erst der Internet Explorer ab der Version 7.
Ein AJAX Beispiel
Als erster Schritt wird versucht, das XMLHttpRequest-Objekt zu erzeugen, welches grundlegend für den asynchronen Datenaustausch zwischen Webbrowser und Webserver ist. Dies ist auch der wesentliche und grundlegende Teil von AJAX und geschieht je nach Browser entweder mit dem Objekt XMLHttpRequest oder ActiveXObject(„Microsoft.XMLHTTP“).
HTML vom Server:
Wer mit AJAX arbeiten möchte und sich einiges an Arbeit sparen will, der kann auch die AJAX Funktionen von den großen JavaScript Libraries verwenden. Hier wären z.B. das jQuery Framework.
Die selbe AJAX Funktion, die wir oben mit normalen JavaScript geschrieben haben, würde mit der jQuery z.B. so aussehen (auf das eigentlich JavaScript reduziert):
$.get('test.html', function(data) {
$('#rueckgabe').html(data);
});
Vorteile von AJAX
Geringerer Traffic bei der Datenübertragung
Einer der Hauptvorteile von AJAX ist die geringere Datenübertragung, da bei dem asynchronen Datenaustausch nur mehr jene Daten übertragen werden, die wirklich benötigt werden.
Verwendung von Standard-Technologien
AJAX ist eine Zusammensetzung von mehreren Technologien, welche sich in den letzten Jahren im Internet etabliert haben. XML, DOM, CSS und XHTML wurden alle zusammen von dem World Wide Web-Konsortium (W3C) entwickelt und sind De-facto-Standards im Internet. Auch JavaScript von der Firma Sun Microsystems hat sich im Web als Standard etabliert. Diese Standards sind von ihren Entwicklern auf hunderten Seiten genauestens dokumentiert und können anhand von Spezifikationen validiert und somit auf Gültigkeit überprüft werden.
Ein Vorteil von standardisierter Technologie ist, dass es im Internet unzählige Informationen, Anleitungen und Codebeispiele dazu gibt. In Newsgroups und Foren findet der Entwickler rasch Lösungen zu aktuellen Problemen. Weiters können Softwareentwickler ihr bestehendes Wissen und ihre Fähigkeiten wiederverwenden und müssen keine komplett neue Technologie lernen. Die Einstiegshürde in die Programmierung von AJAX- Anwendungen wird minimiert, da die einzelnen Technologien bereits bekannt sind und sich der nötige Lernaufwand somit in Grenzen hält.
Asynchrone Datenübertragung
Unter der asynchronen Datenübertragung bei AJAX wird ein zeitlich versetztes Senden und Empfangen von Daten verstanden. Dies bedeutet, dass der User, während er eine Anfrage an den Server gerichtet hat (zum Beispiel durch Klicken eines Buttons, um Daten nachzuladen) die restliche Webseite weiterhin benutzen kann. Er muss nicht erst warten, bis der Webserver die Daten liefert, um die Webseite weiterhin benutzen zu können, wie dies bei einer synchronen Datenübertragung der Fall wäre.
Keine Verwendung eines Browser-Plugins
Ein weiterer Vorteil der AJAX-Technologie ist, dass sie in fast jedem Webbrowser funktioniert, ohne dass ein entsprechendes Browser-Plugin nachinstalliert werden muss. Wird der Prozentsatz der User weggerechnet, welche JavaScript deaktiviert haben und keinen XMLHttpRequest-fähigen Webbrowser besitzen, so kommt man auf circa 97%. Ein Prozentsatz, den gerade einmal Adobe mit seinem Flash Player zustande bringt, welcher jedoch schon seit mehr als 10 Jahren auf dem Markt ist.
Im Vergleich zu den anderen Technologien, wie zum Beispiel Visual Basic Scripting, Shockwave oder Silverlight, welche als Plugin nachinstalliert werden müssen, ist dies ein enorm hoher Anteil. Microsofts Silverlight, ehemals Windows Presentation Foundation, welches als Konkurrenzprodukt zu Flash entwickelt wurde, bringt es gerade einmal auf etwa zwei Prozent.
Der hohe Prozentsatz und der Vorteil, dass kein Plugin notwendig ist, ist sicherlich der Grund für die rasche Ausbreitung und Entwicklung von AJAX-Anwendungen.