
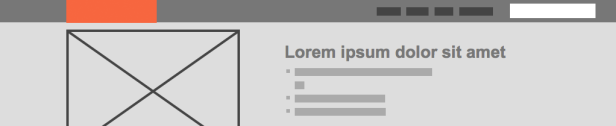
Jeder kennt sie und auch fast jeder verwendet sie hin und wieder, die Rede ist von Wireframes. Den einfachen schematischen Zeichnungen von Webseiten, Apps oder Layouts, mit denen Kunden oder Kollegen der geplante Aufbau bzw. Position von Designelementen veranschaulicht werden soll.
Damit sind sie oft der erste Schritt, um erste Ideen und Vorstellungen zu Papier zu bringen. Bei vielen Webdesignern sind diese einfachen ersten Skizzen teilweise noch die einzigen Arbeiten die manchmal noch auf dem Papier entstehen, bevor die ersten Schritte in Photoshop oder anderen Layout und Design Programmen beginnen.
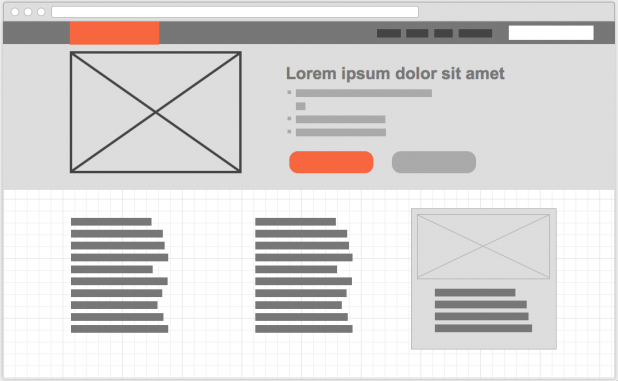
Das sich diese ersten Skizzen bzw. Wireframes auch digital erstellen lassen ist sicher kein Geheimnis und wer sich bis jetzt noch nicht mit Wireframes beschäftigt hat oder diese als unnötig einstuft, dem möchte ich jetzt das Online-Tool Wireframe.cc ans Herz legen.

Wireframe.cc ist ein sehr einfaches Tool um schnell Ideen »zu Papier« oder besser gesagt auf den Bildschirm zu bringen. Es können ohne Probleme und relativ fix Bereich aufgezogen werden, danach wird einfach die Art des Elements und ggf. die Farbe gewählt.
Einen großer Vorteil von Wireframe.cc ist die webbasierte Oberfläche, die Software kann komplett online verwendet werden und die erstellten Wireframes können schnell und einfach mittels einzigartiger URL direkt mit dem Kunden, Kollegen oder Freunden geteilt werden.
Viel mehr gibt es zu dem Tool eigentlich auch gar nicht zu sagen, es tut was es soll und genau das macht es gut und schnell.
Schlagworte zu diesem Artikel: Design, Photoshop, Software, Wireframe





Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.