Wer aktuell CSS3 für seine Webseite verwenden möchte sieht sich hier ein paar unannehmlichkeiten ausgesetzt. Diese bestehen zum einen aus der Problematik, dass CSS3 nur in modernen Browser unterstützt wir und zum anderen, dass die Schreibweise noch immer nicht vereinheitlicht wurde. So muss ein border-radius im Firefox zum Beispiel als -moz-border-radius geschrieben werden und für den Safari -webkit-border-radius. Diese extra Arbeit mit den Browser Prefixen ist mühselig und nervt, diese Arbeitsschritte kann man sich allerdings auch sparen.
You can now use powerful CSS3 techniques, and don’t waste your time writing each properties.
First, write your code for your loved browser.
Then, come here, paste your CSS code in the first block, and prefix!
All vendor prefixes are added to your code. You can safely replace your old code.
That’s all!
Im Blog von Jonas Hellwig habe ich einen sehr interessanten Link zu der Webseite prefixMyCSS gefunden. Diese Webseite stellt eine Funktion zur verfügung, die genau das Problem beseitigt, dass uns beim schreiben von CSS3 die Arbeit schwer macht.
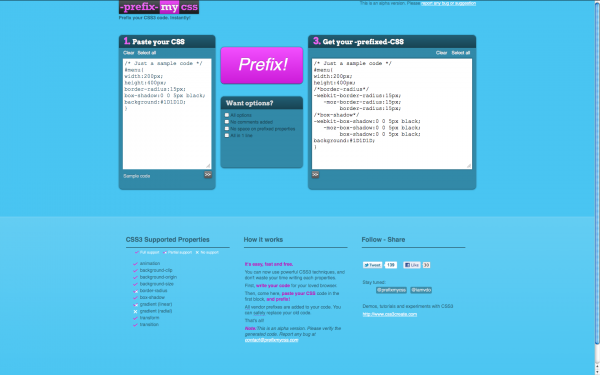
Auf prefixMyCSS kopieren wir einfach unseren CSS Code in das linke Eingabefeld, dort haben wir dann zum Beispiel eine border-radius Angabe. Klickt man nun auf den Button „Prefix!“ wandelt das Online-Tool den CSS Code um undzwar in die Variante mit den diversen Browser Prefixen, sodass der CSS Code später auch wirklich in möglichst jedem Browser funktioniert.
Auf diese Art und Weise können wir uns beim schreiben ganz auf den CSS Standard konzentrieren und prefixMyCSS setzt später für uns ganz automatisch die entsprechenden Prefixe. Hier ein Beispiel:
So würde zum Beispiel unser Standard CSS-Code aussehen:
#menu{ width:200px; height:400px; border-radius:15px; box-shadow:0 0 5px black; background:#1D1D1D; } |
Und so dann der umgewandelte Code mit entsprechenden Browser Prefixen:
#menu{ width:200px; height:400px; /*border-radius*/ -webkit-border-radius:15px; -moz-border-radius:15px; border-radius:15px; /*box-shadow*/ -webkit-box-shadow:0 0 5px black; -moz-box-shadow:0 0 5px black; box-shadow:0 0 5px black; background:#1D1D1D; } |
Eine andere Möglichkeit statt dem Umwandeln des Code, wäre wenn wir direkt einen Generator verwenden der den CSS Code mit allen Prefixen ausspuckt, hier kann ich den css3generator.com empfehlen.
Wer viel mit CSS3 zu tun hat oder generell gerne damit arbeitet, der sollte sich die beiden Webseiten prefixMyCSS und css3generator.com unbedingt einmal anschaun.
Viel Spaß beim ausprobieren.
Schlagworte zu diesem Artikel: Blog, Browser, CSS, CSS3, Firefox





Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.